2편, 어도비 포트폴리오 웹 사이트 만들기, 유튜브 쇼츠 업로드 임베드(임베디드). YouTube embed (insert upload), shorts embed (insert upload), order change, navigation button modification, blog YouTube channel link button creation.
어도비 서비스 중에서 자유롭게 웹사이트를 만들 수 있는 어도비 포트폴리오라는 것이 있습니다.

어도비 포트폴리오 만들기 사이트 주소 : https://portfolio.adobe.com/sites
어도비 포트폴리오 서비스는 일반적으로 자신의 포트폴리오 사이트로 사용한다고 합니다.

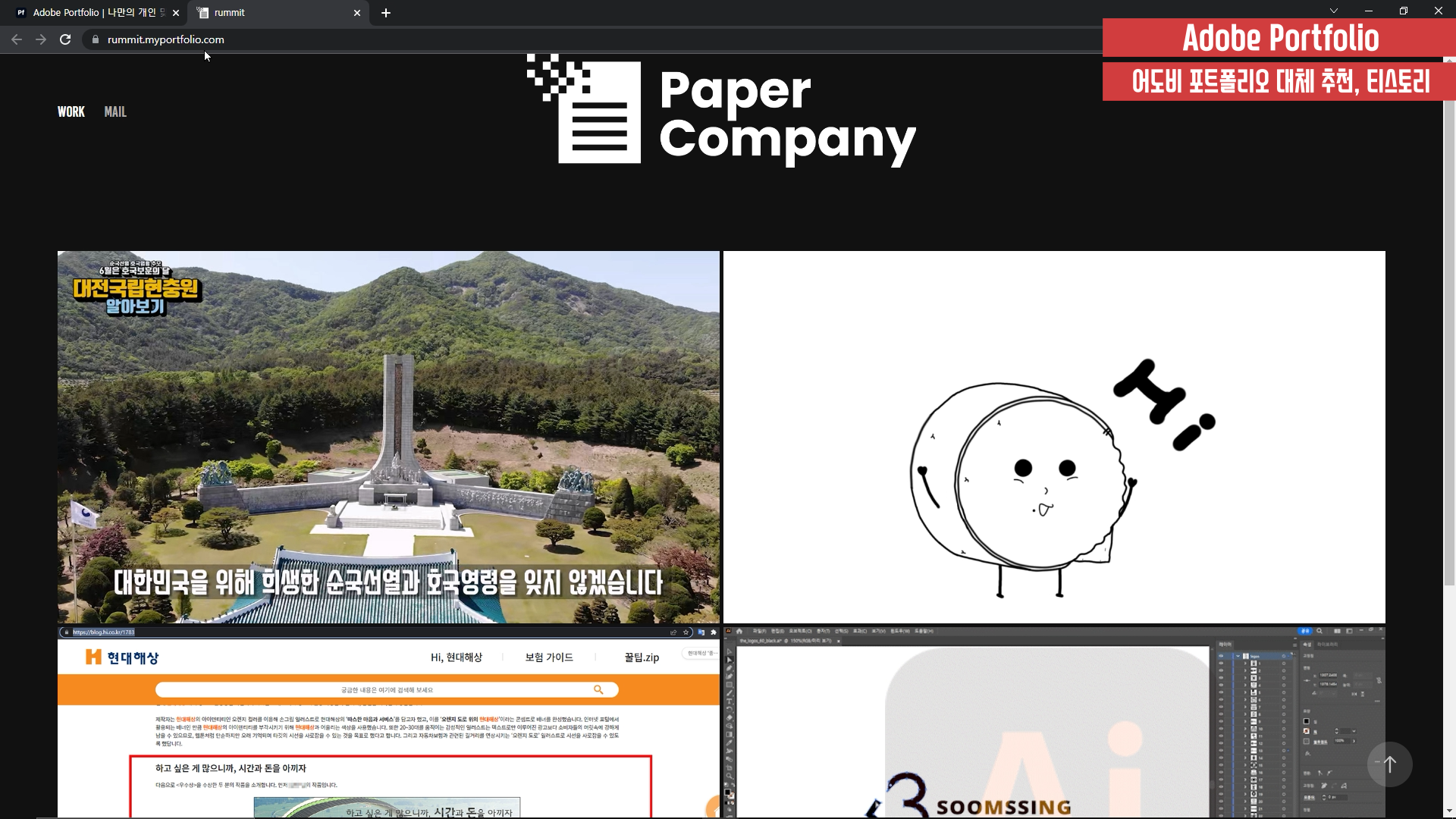
https://rummit.myportfolio.com/
rummit
포트폴리오
rummit.myportfolio.com
위 링크는 제가 임시로 만든 어도비 포트폴리오 사이트 입니다.
포트폴리오에 특화된 웹 사이트(모바일 사이트)를 만들 수 있다고 있다고 하여 작업해 봤어요.
단 어도비 사이트에서 확인해 보면 무료라고 소개하지만 구독자에게만 무료이기 때문에, 본질적으로 무료라고 생각되지는 않아요.
나만의 포트폴리오 사이트 만들기 작업 내역을 소개해드리겠습니다.
1편 : 로고 교체, 페이지 만들기, 이미지 영상 업로드 방법, 페이지 표지(썸네일) 편집, 페이지 레이아웃 수정, 페이지 순서변경, 사이트 도메인 이름 설정.
2023.04.18 - [it 인터넷/인터넷] - 어도비 포트폴리오 사이트 만들기 방법, 대체 무료 서비스 페이지 도메인
어도비 포트폴리오 사이트 만들기 방법, 대체 무료 서비스 페이지 도메인
어도비 포트폴리오 웹 사이트 만들기. How to Create Adobe Portfolio Site, Free Page Replacement Service. 어도비를 구독하면 자유롭게 웹사이트를 만들 수 있고, 일반적으로 자신의 포트폴리오 사이트로 사용한
itrum.tistory.com
2편 : 유튜브 임베드(삽입 업로드), 쇼츠 임베드(삽입 업로드), 순서 변경, 네비게이션 버튼 수정, 블로그 유튜브 채널 링크 버튼 만들기.
유튜브 영상 임베드(embed / 삽입 / 업로드) 방법.

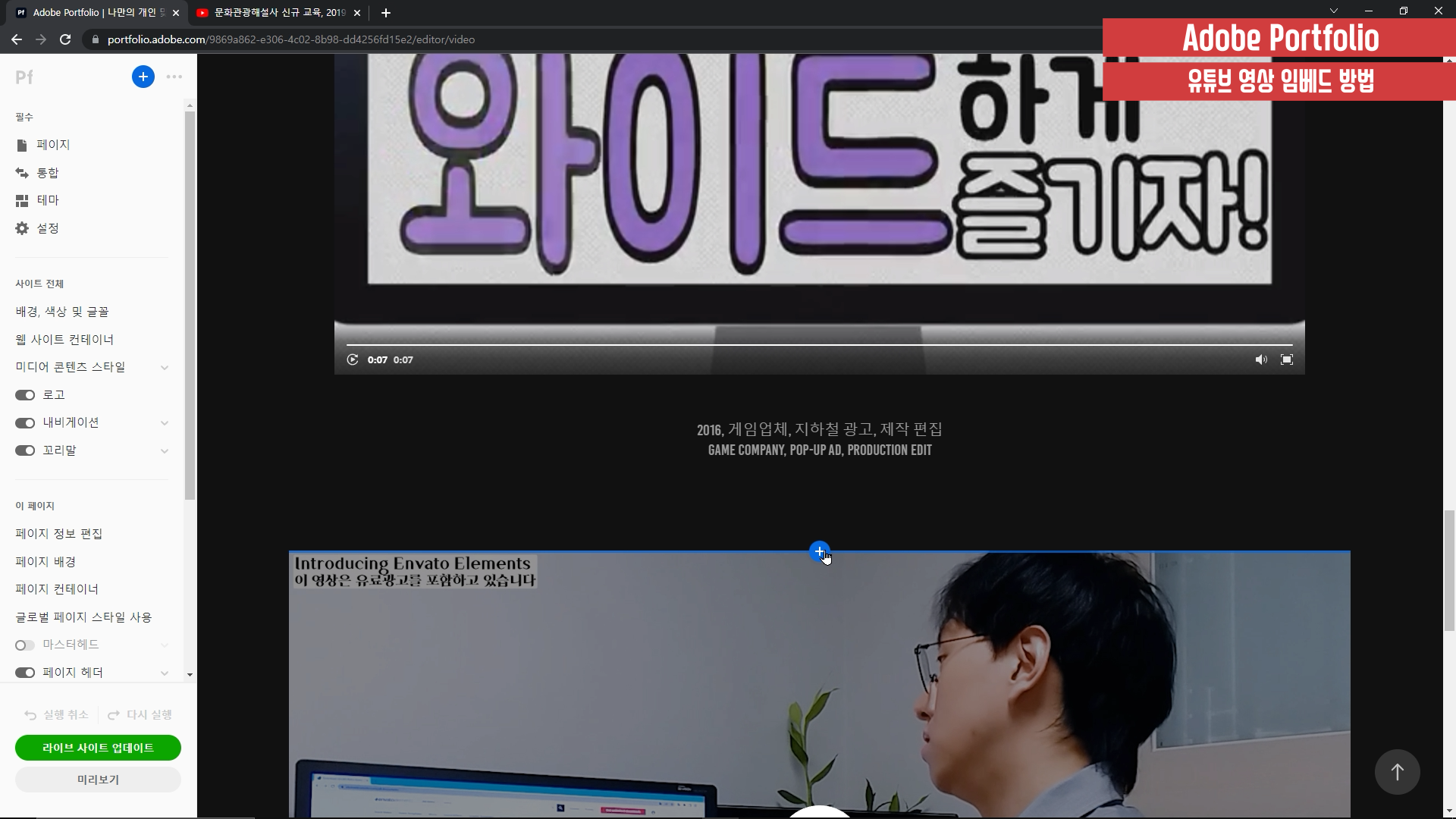
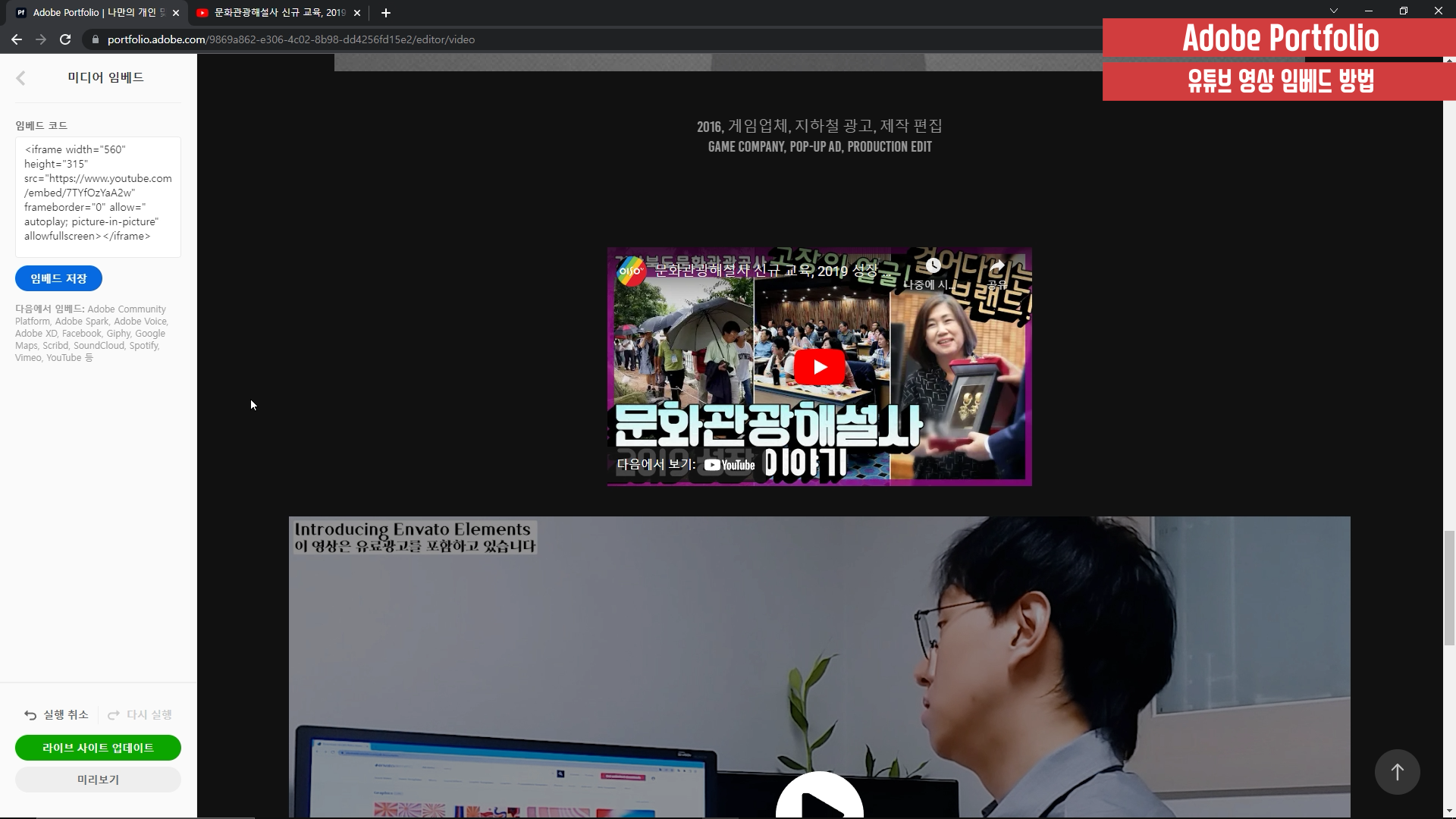
비디오 페이지를 만들었습니다. 비디오 페이지도 영상을 업로드하고, 정보 텍스트를 작성했습니다.
여기서는 유튜브 영상을 임베드하는 방법을 보여드리겠습니다.
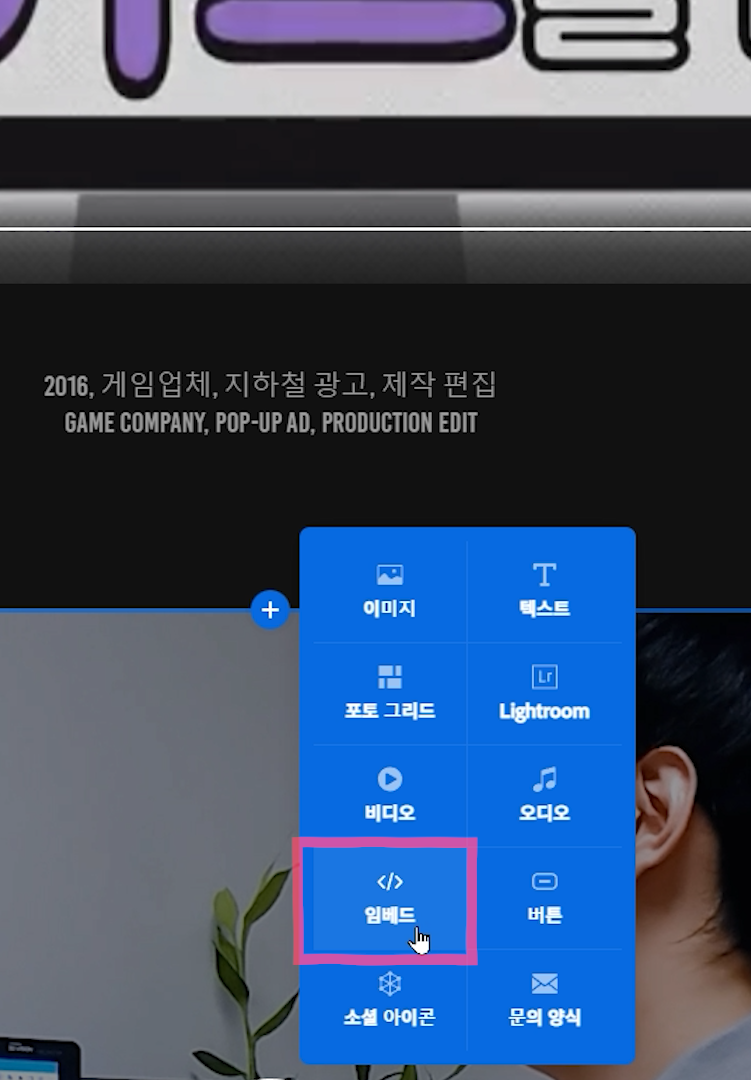
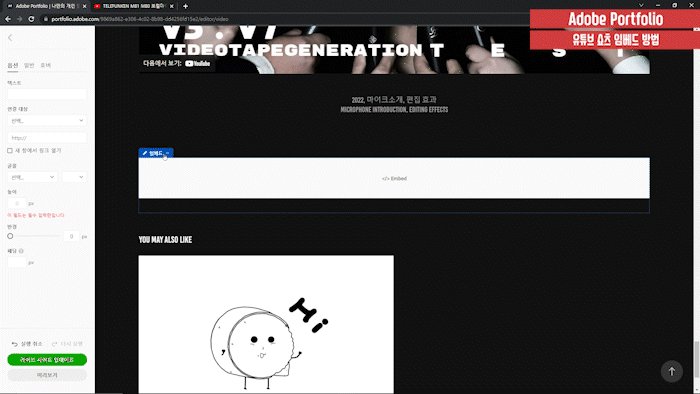
업로드를 원하는 위치에서 커서를 올리면 +플러스 버튼이 등장합니다. 클릭.


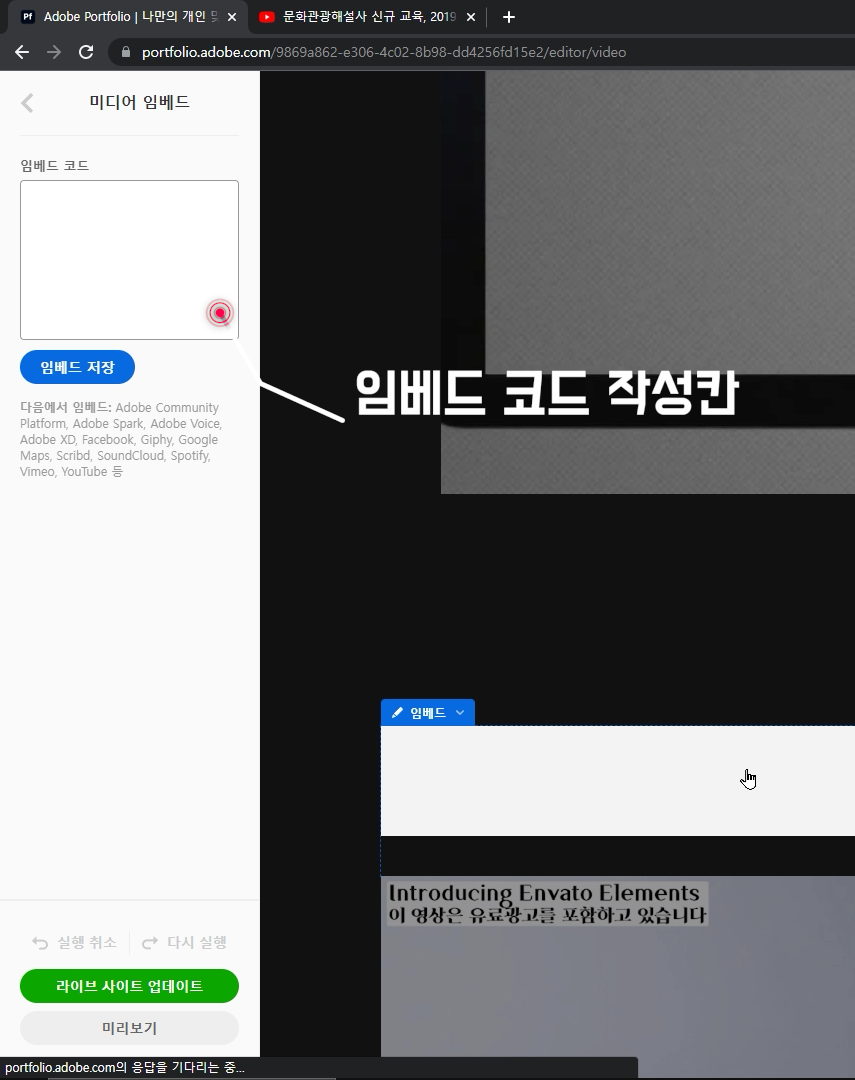
임베드(Embed) 버튼 클릭.
왼쪽에 임베드 코드 작성칸이 등장합니다.
유튜브 영상 페이지로 이동합니다.


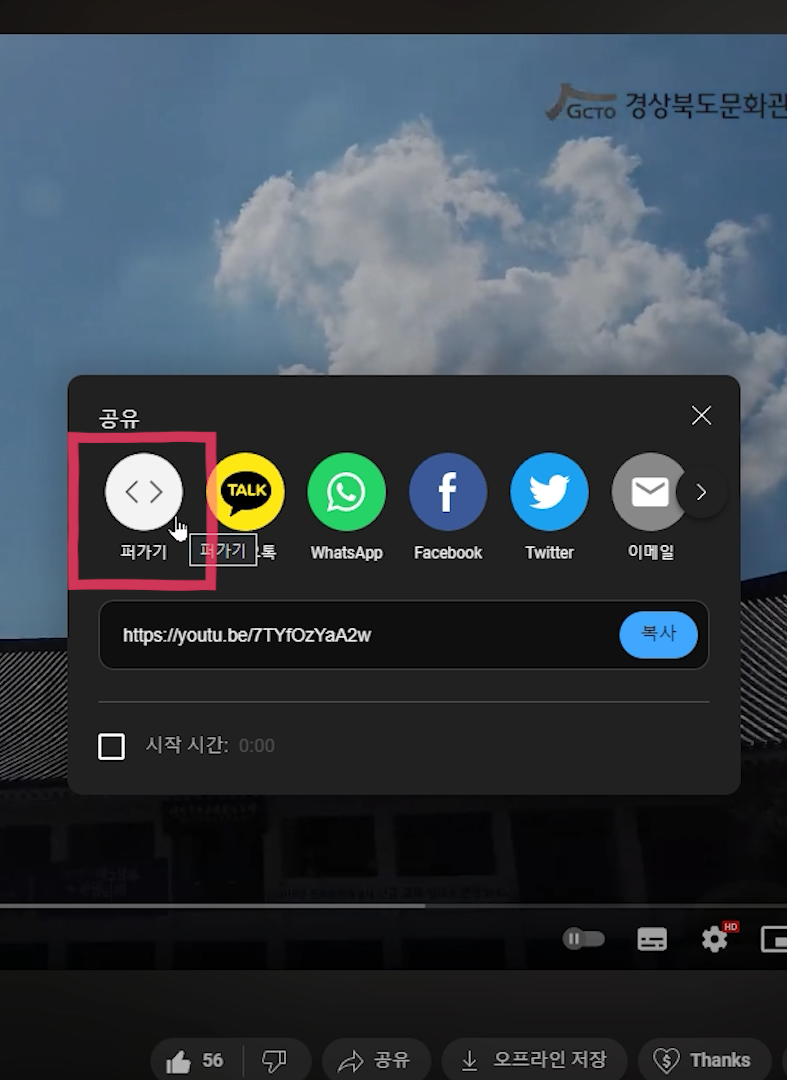
공유 버튼 클릭.
가장 앞에 있는 '퍼가기' 클릭.

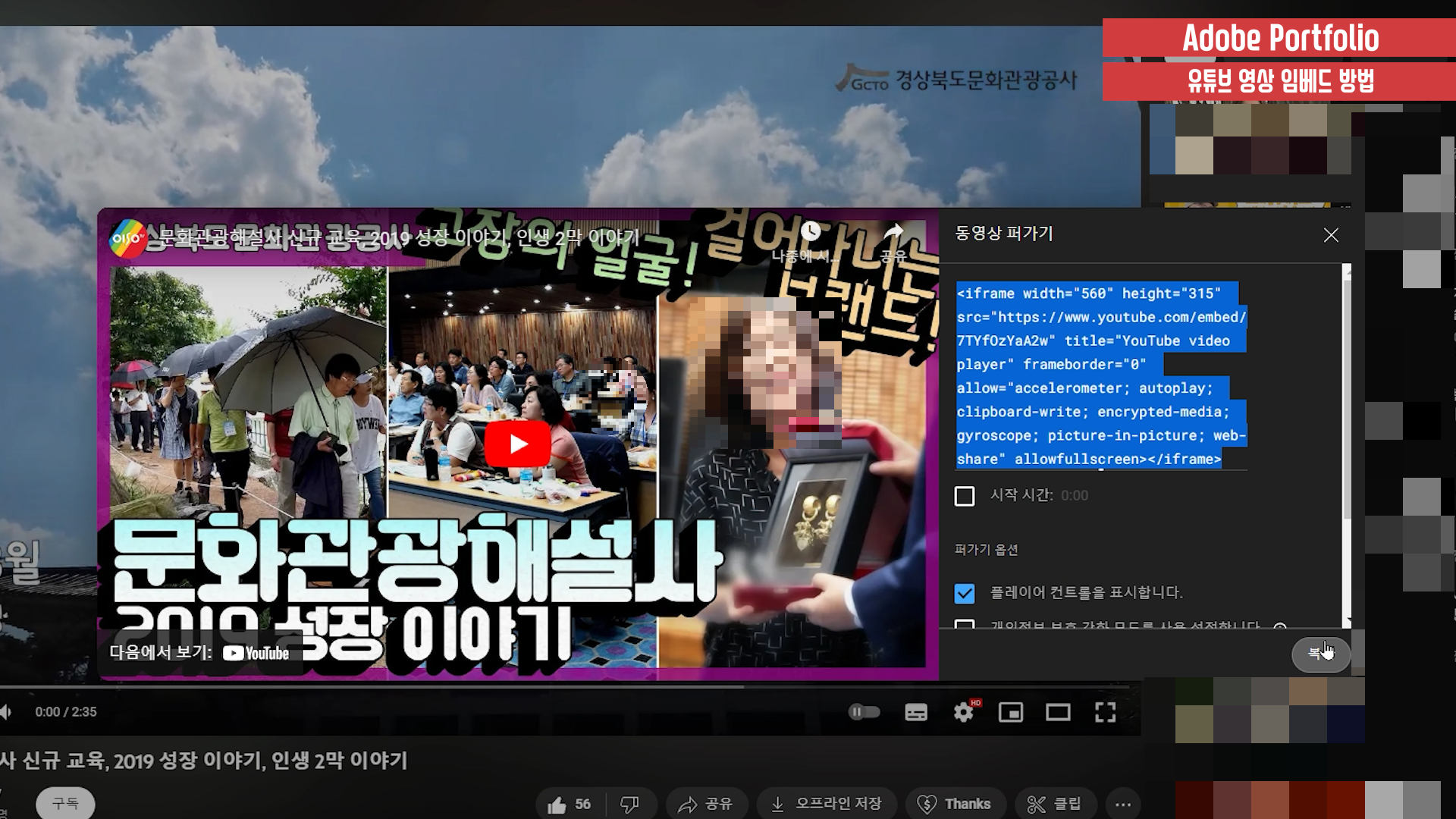
임베드 코드가 등장합니다. 임베트 코드는 긴 영어 문단입니다.
ctrl c 복사. 통째로 복사합니다.
임베드 코드란 예를 들면...
<iframe width="1440" height="810" src="https://www.youtube.com/embed/jfqIo_2eLZM" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
이런 모습의 문단입니다.

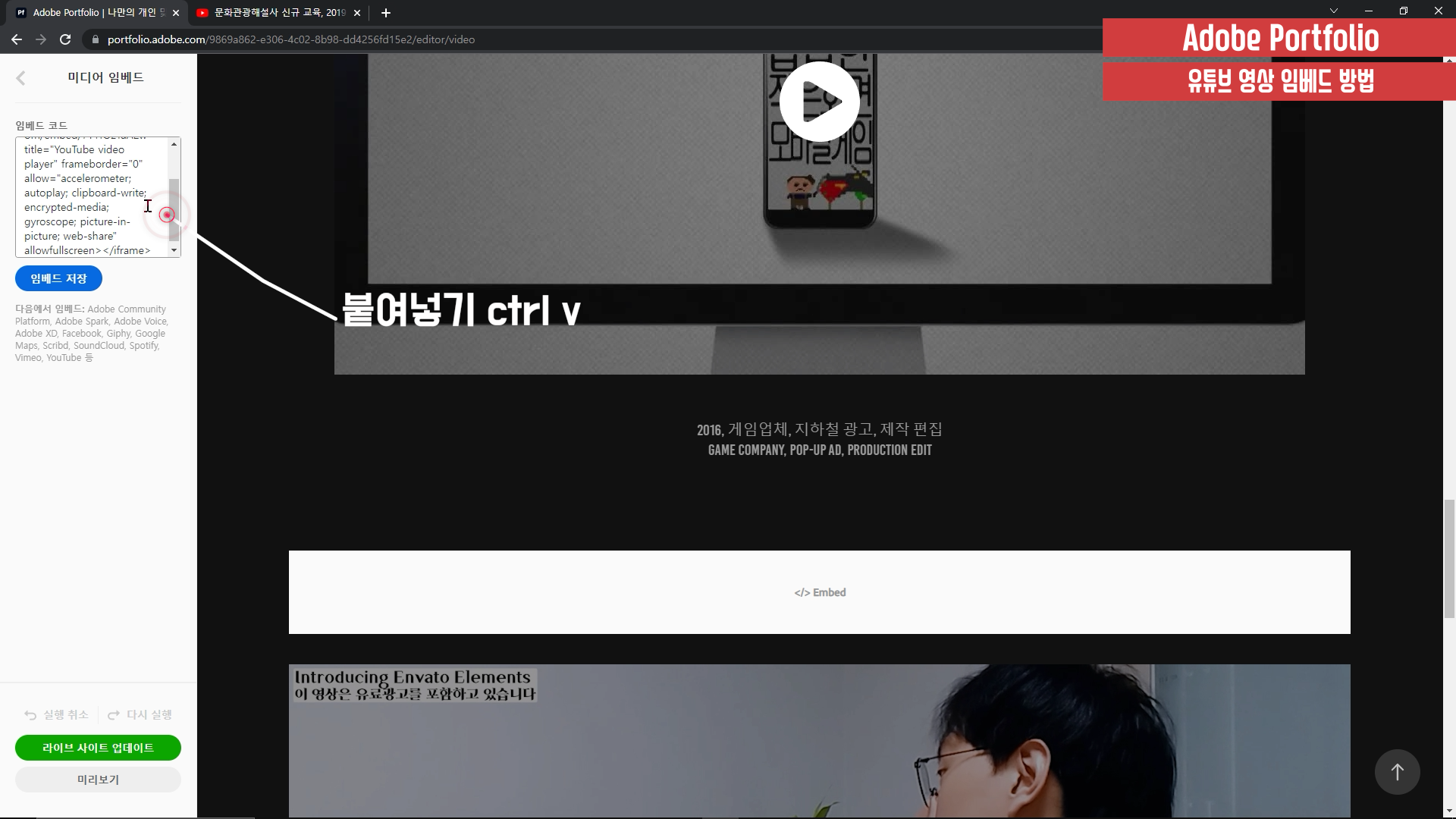
다시 포트폴리오 편집 페이지로 이동합니다.
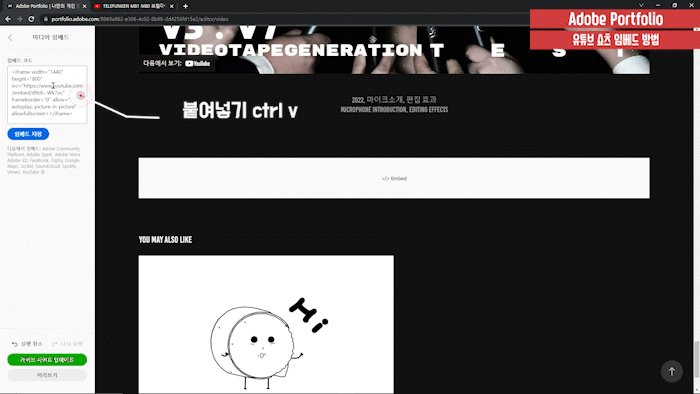
옵션 항목에서 임베드 코드를 붙여넣기 합니다. 임베드 저장.

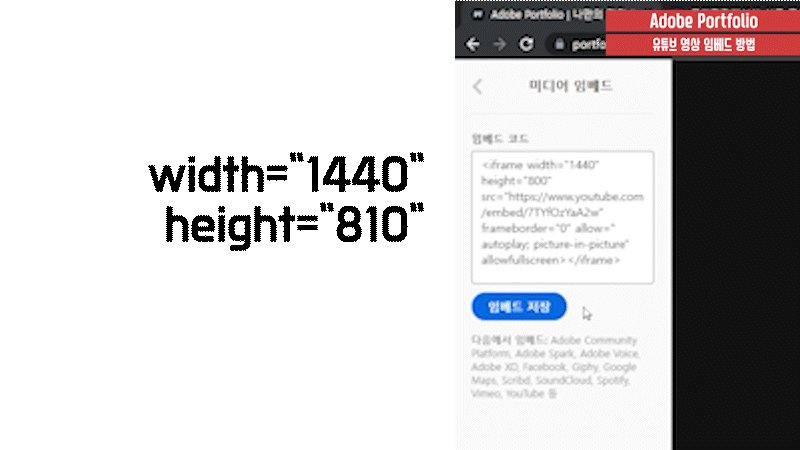
그런데 임베드(Embed 업로드)한 유튜브 영상의 사이즈가 작게 나올 수 있습니다.
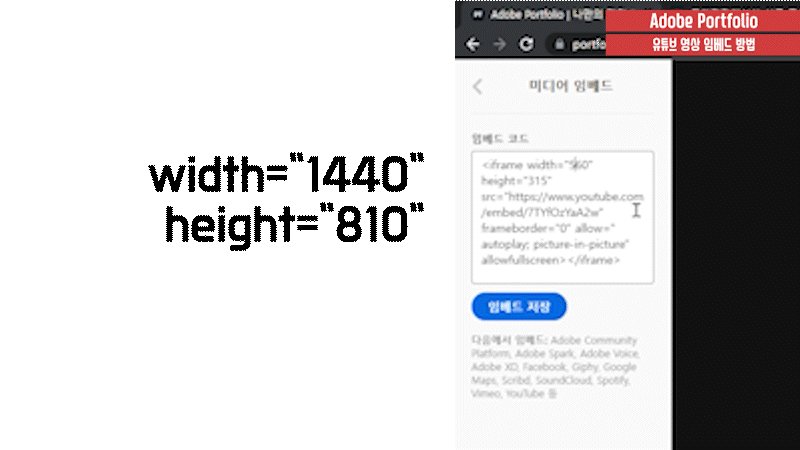
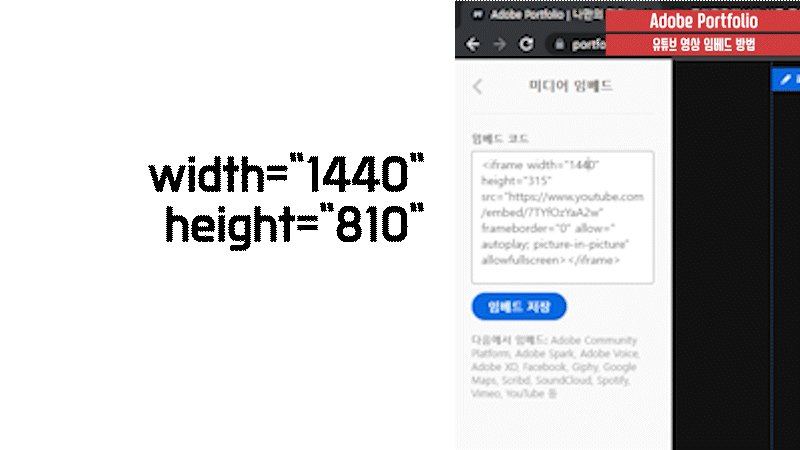
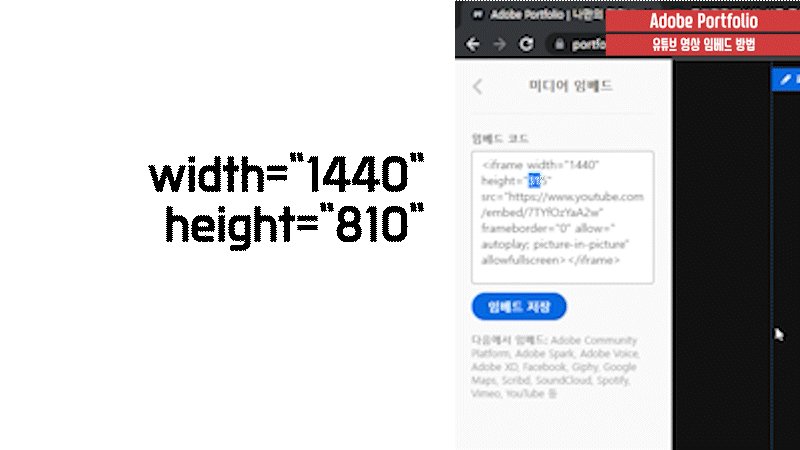
임베드 코드를 수정하면 됩니다.

'폭 1440, 높이 810'로 수정합니다.
iframe width="1440" height="810"
프레임 사이즈는 페이지 테마별로 다르니 자신에 맞는 사이즈를 입력하면 됩니다 .

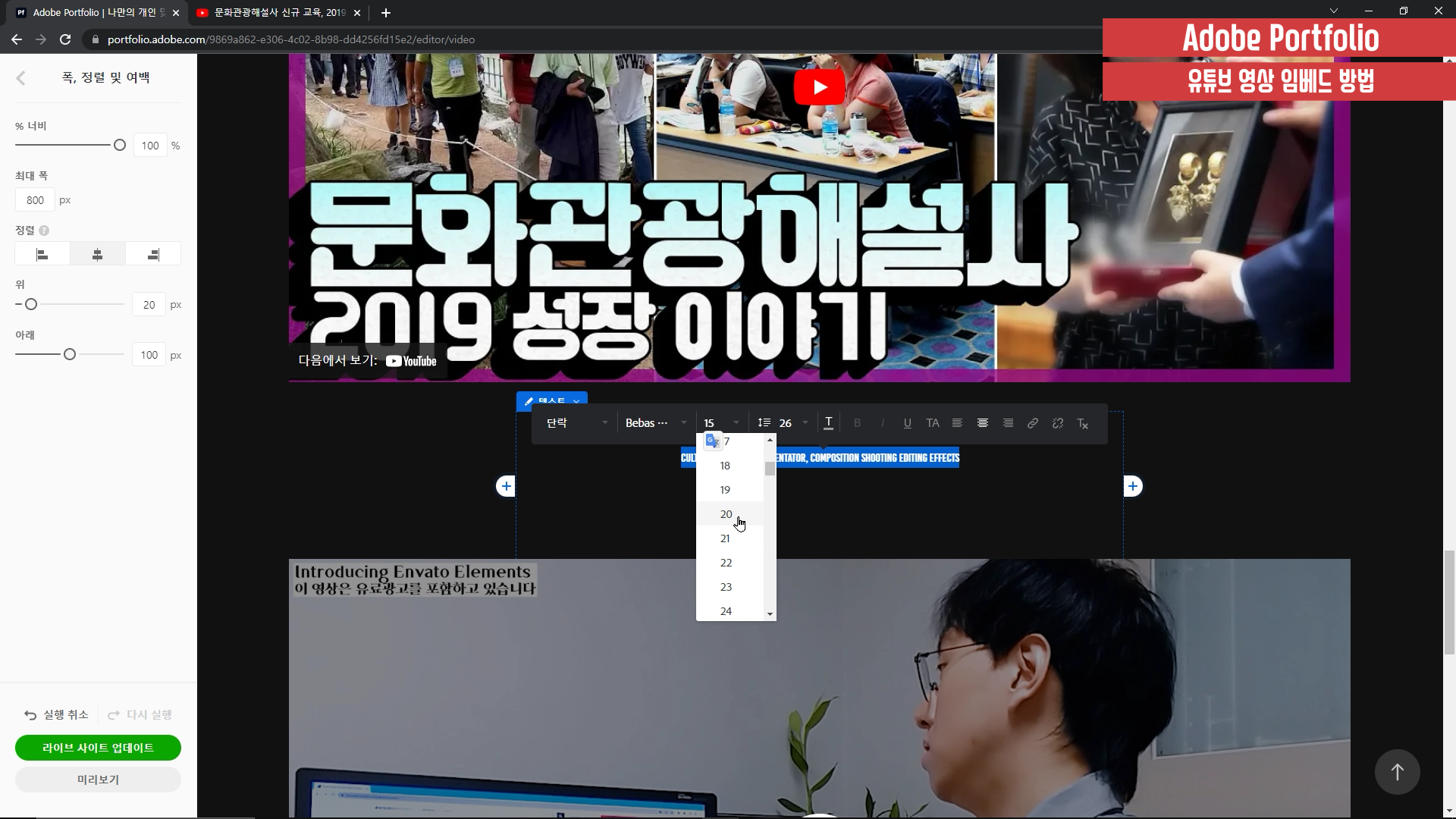
이제 텍스트 정보를 입력했습니다.
이 텍스트를 드레그하면 폰트와 글자 크기 등 수정이 가능합니다.
2편 : 유튜브 임베드(삽입 업로드), 쇼츠 임베드(삽입 업로드), 순서 변경, 네비게이션 버튼 수정, 블로그 유튜브 채널 링크 버튼 만들기.
유튜브 쇼츠(youtube shorts) 영상 임베드(embed / 업로드) 방법.


유튜브 쇼츠(shorts, 세로 영상)을 업로드하는 방법을 알려드리겠습니다.
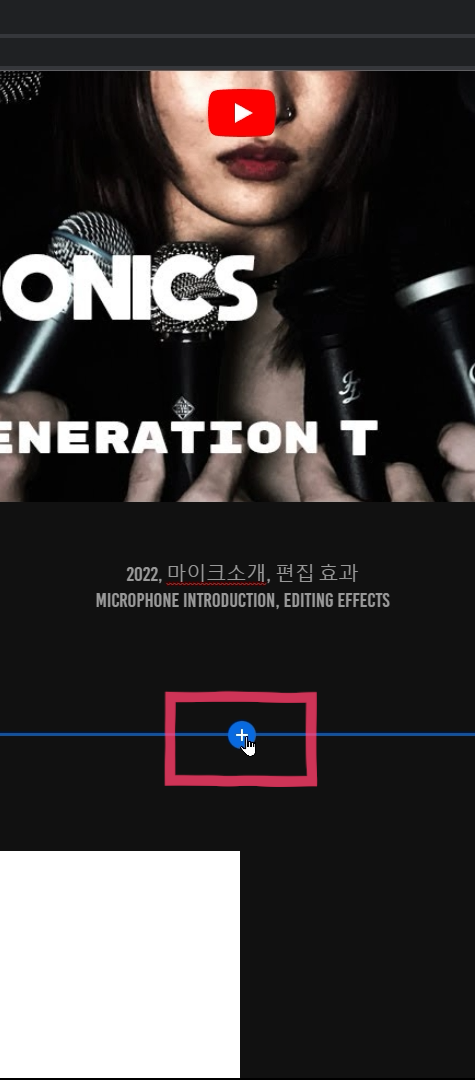
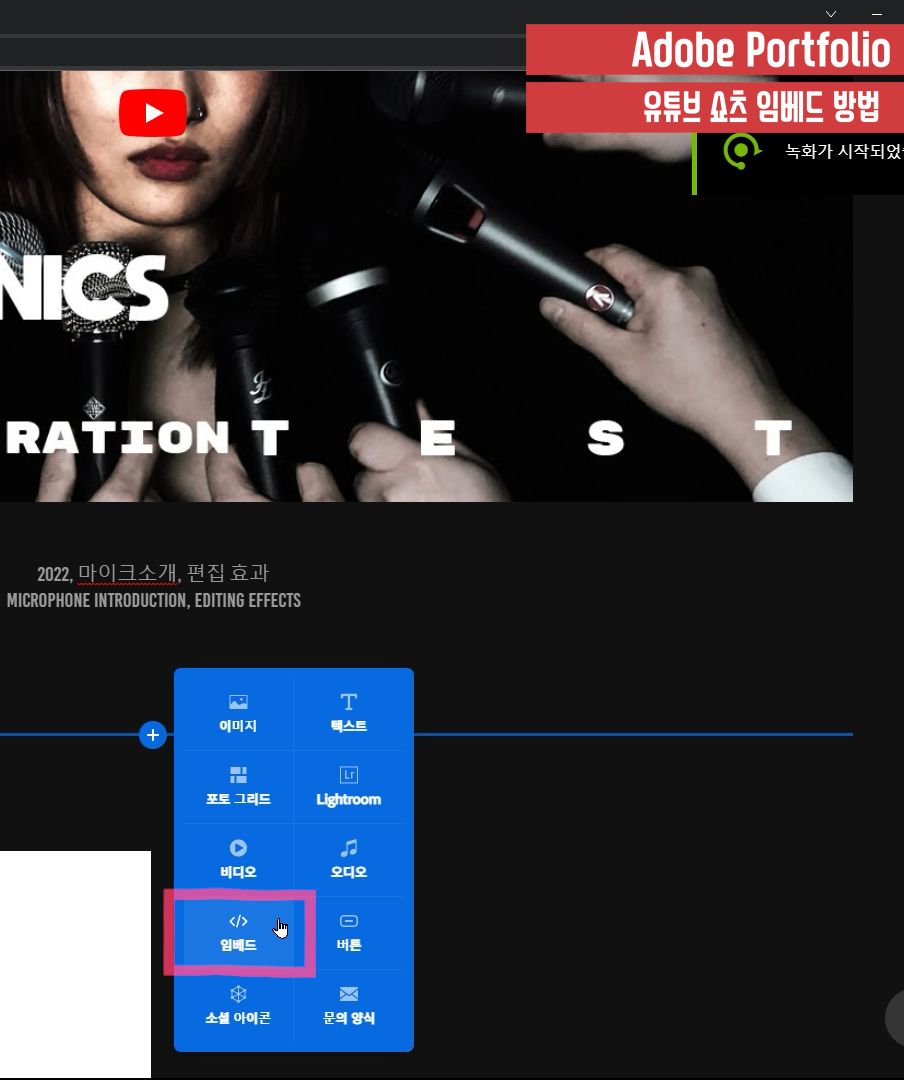
업로드를 원하는 위치에서 커서를 올리면 +플러스 버튼이 등장합니다. 클릭.
임베드(Embed) 버튼 클릭.

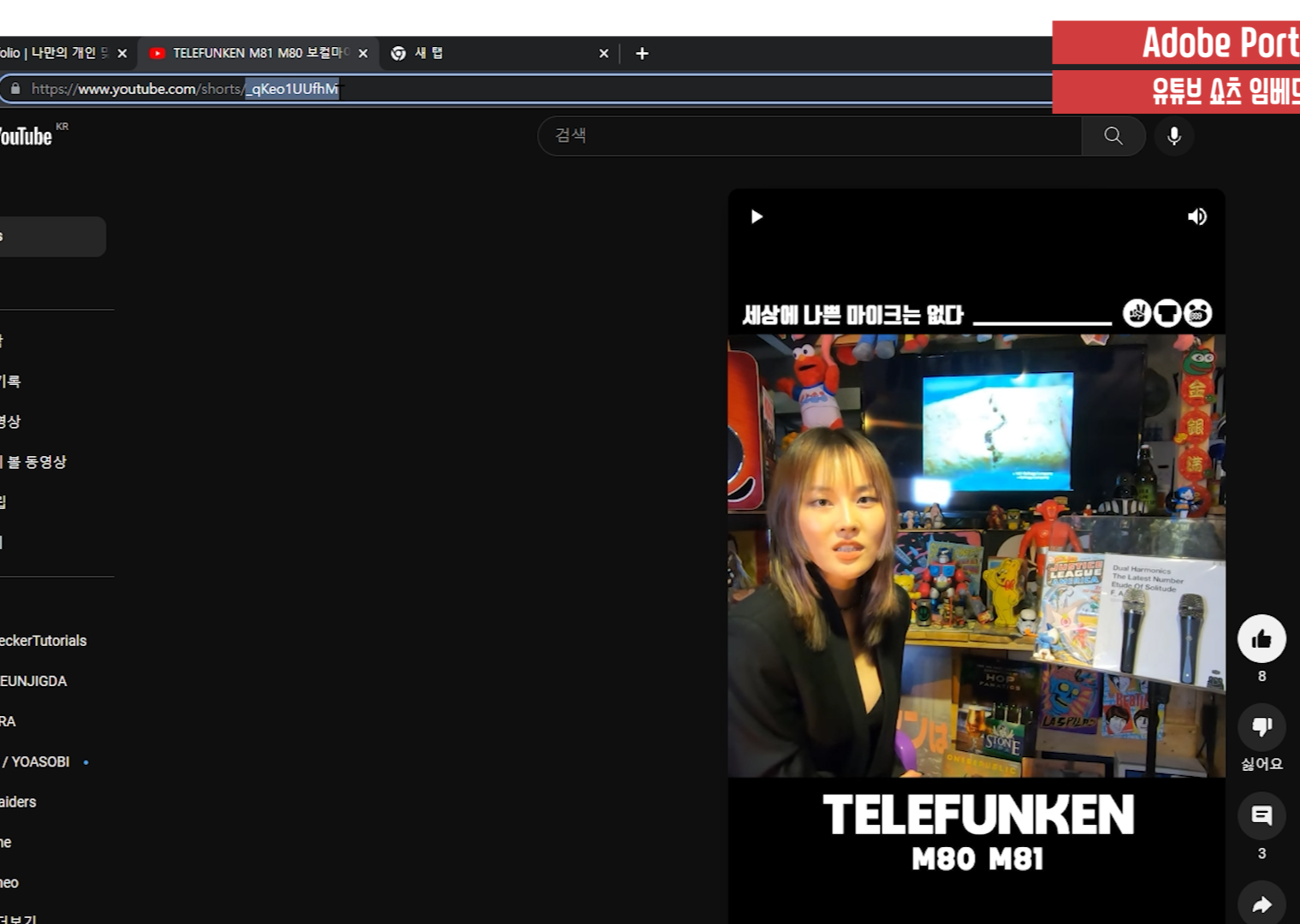
유튜브 쇼츠(youtube shorts) 영상 페이지로 이동합니다.
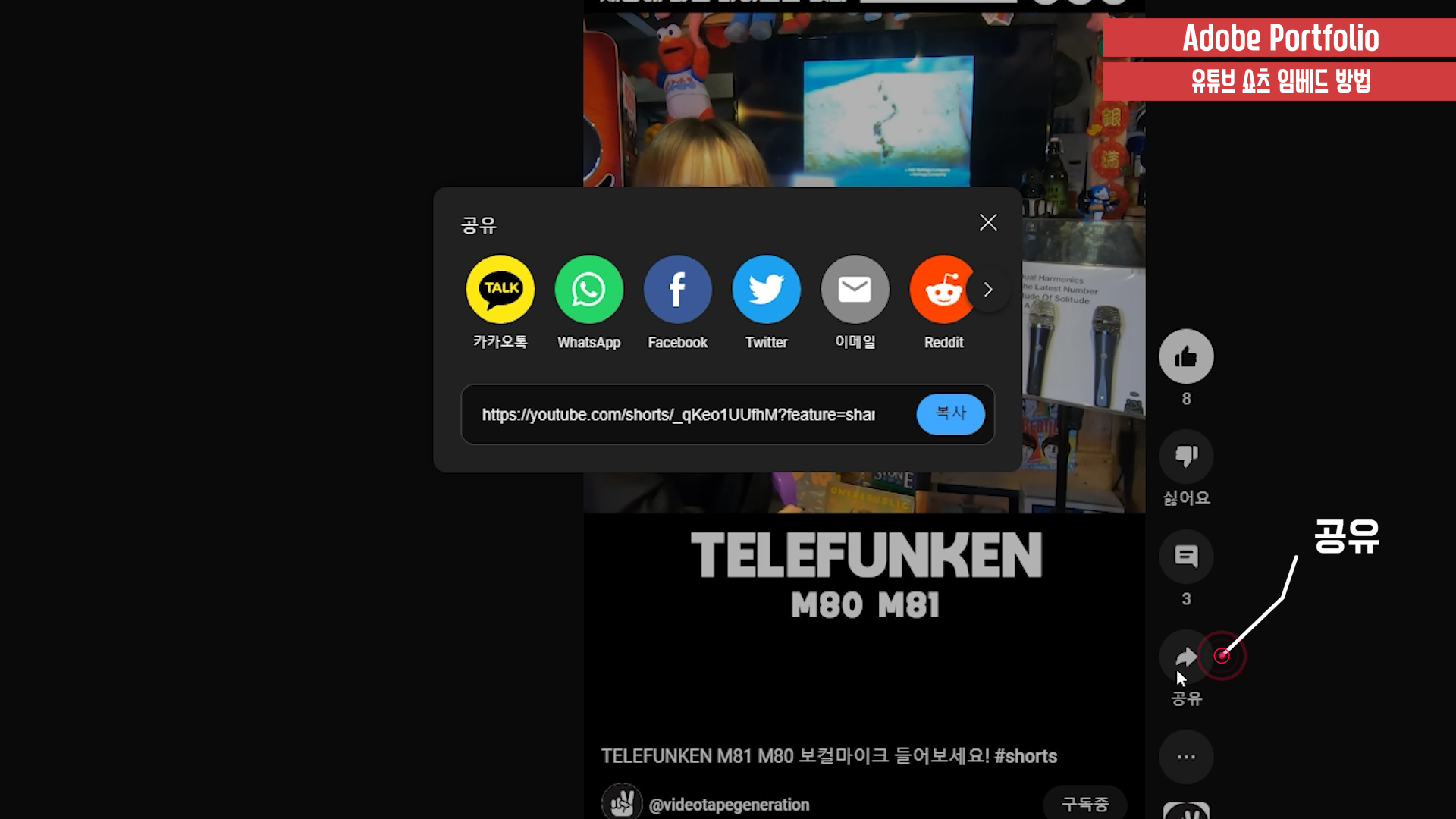
공유 클릭.
그러나 쇼츠 공유에는 퍼가기(임베드 코드) 버튼이 보이지 않습니다.
그래서 약간의 변칙 방법을 사용해야 합니다.
그래서 다시 어도비 포트폴리오 편집 페이로 이동합니다.

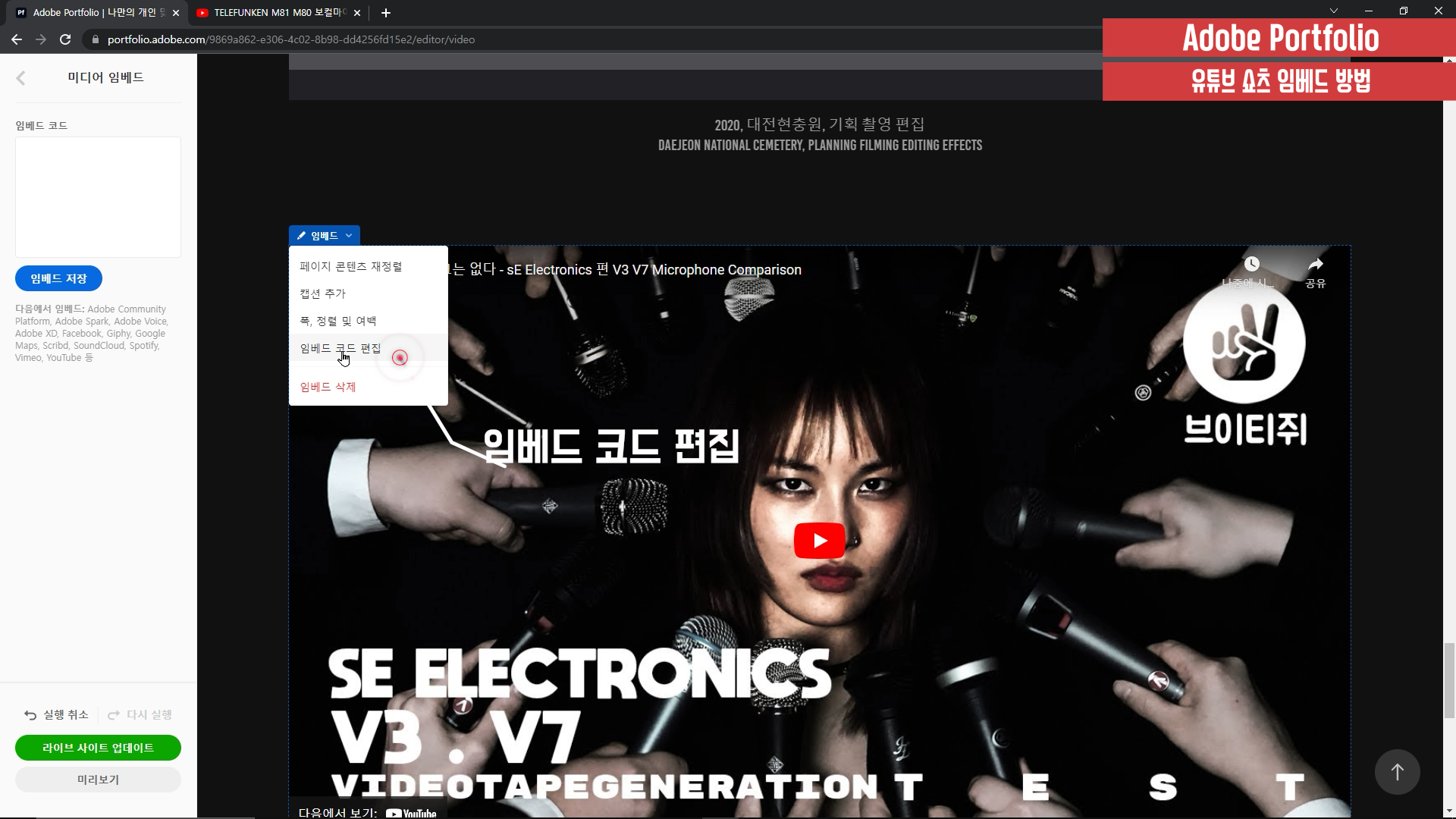
기존에 임베드(업로드)한 유튜브 영상의 '임베드 코드 편집'을 누릅니다.
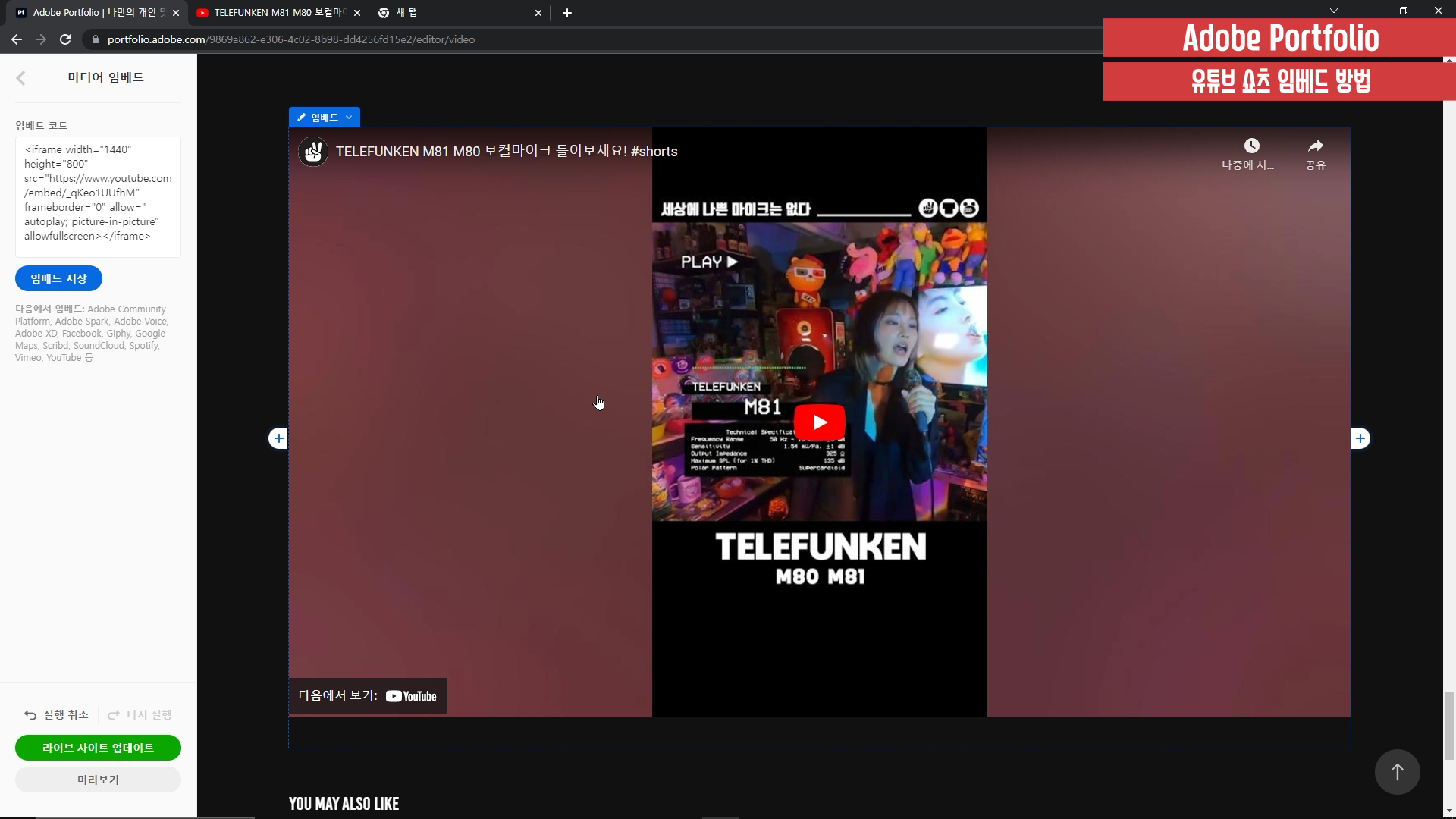
왼쪽에 업로드한 유튜브 영상의 임베드 코드가 등장합니다.
임베드 코드란 예를 들면...
<iframe width="1440" height="810" src="https://www.youtube.com/embed/jfqIo_2eLZM" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
이런 모습의 문단입니다.

일반 유튜브 영상의 임베드 코드를 복사합니다.
그리고 쇼츠를 업로드하려는 위치에서 '임베드 코드 편집(혹은 임베드)' 버튼을 누르고, 임베드 코드 입력칸에 붙여넣기 합니다.
다시 유튜브 쇼츠 페이지로 갑니다.


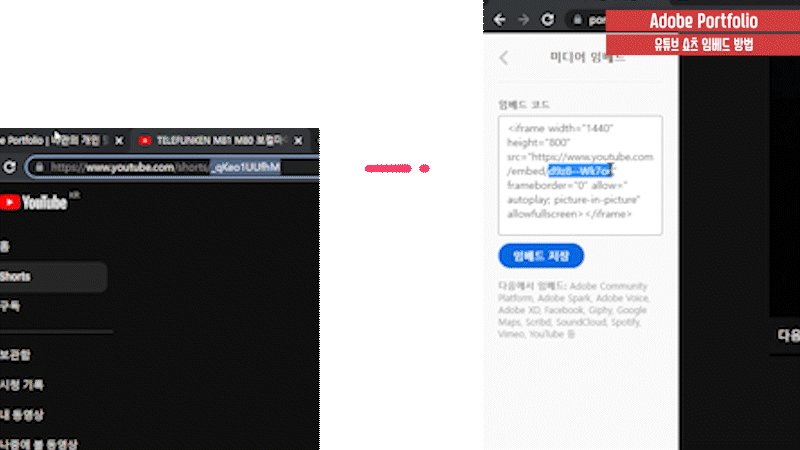
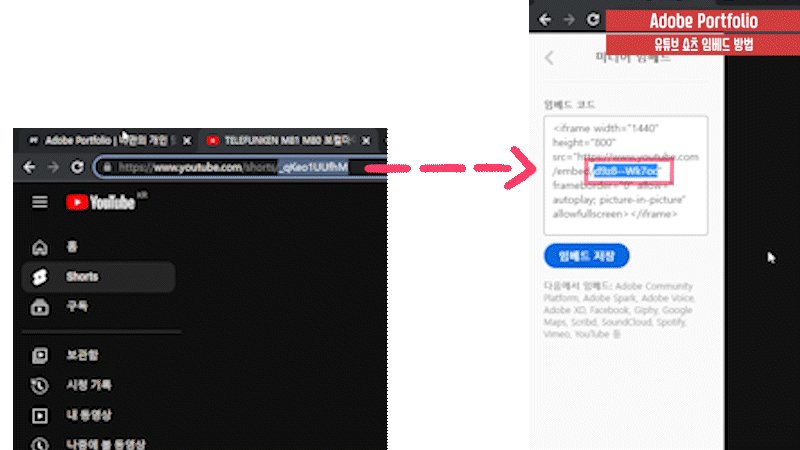
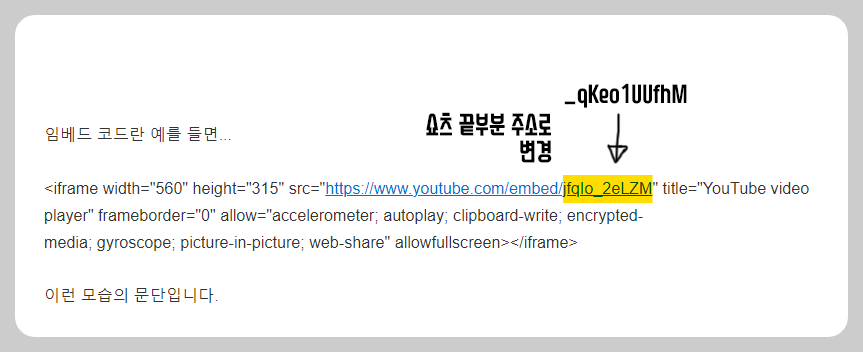
그리고 유튜브 쇼츠 페이지로 가서 주소 끝 부분의 주소를 복사합니다.
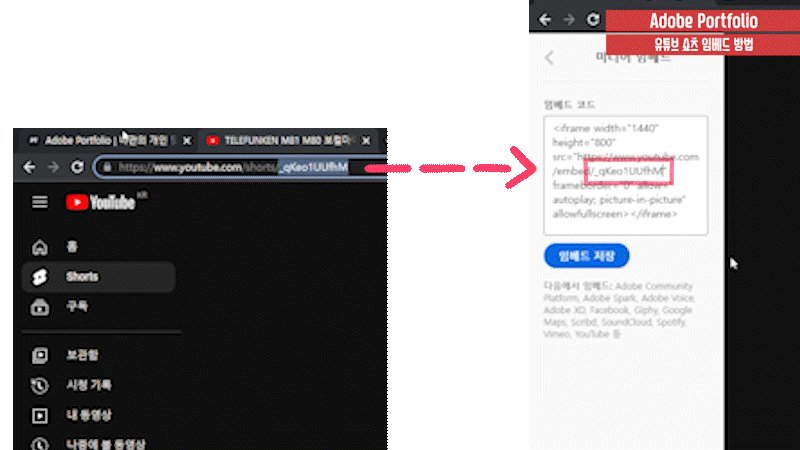
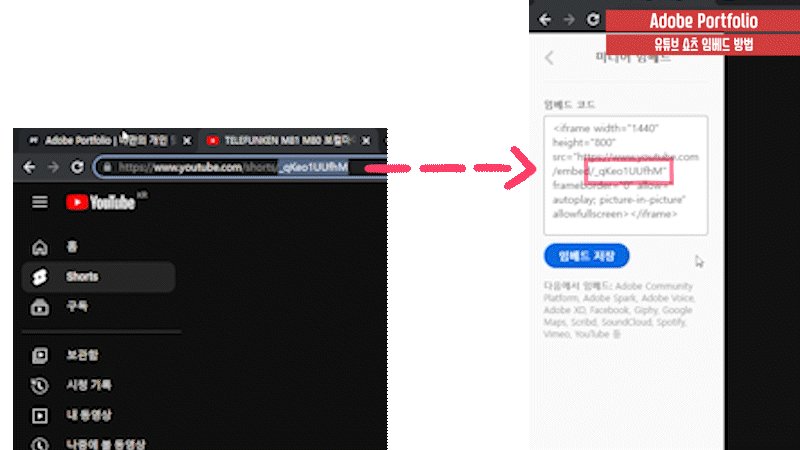
예: https://www.youtube.com/shorts/_qKeo1UUfhM 에서 _qKeo1UUfhM 이 부분만 복사.

다시 포트폴리오 편집 페이지로 이동해서, 임베드 코드의 유튜브 주소가 적힌 부분을 확인합니다.
가장 뒷부분의 코드를 지우고, 쇼츠에서 복사한 코드를 붙여넣기 합니다.

확인하면 쇼츠 영상이 업로드(임베드 Embed) 됩니다.

2편 : 유튜브 임베드(삽입 업로드), 쇼츠 임베드(삽입 업로드), 순서 변경, 네비게이션 버튼 수정, 블로그 유튜브 채널 링크 버튼 만들기.
이번에는 업로드한 요소들의 순서를 바꿔보겠습니다.


현충원 영상을 위로 올려볼게요.
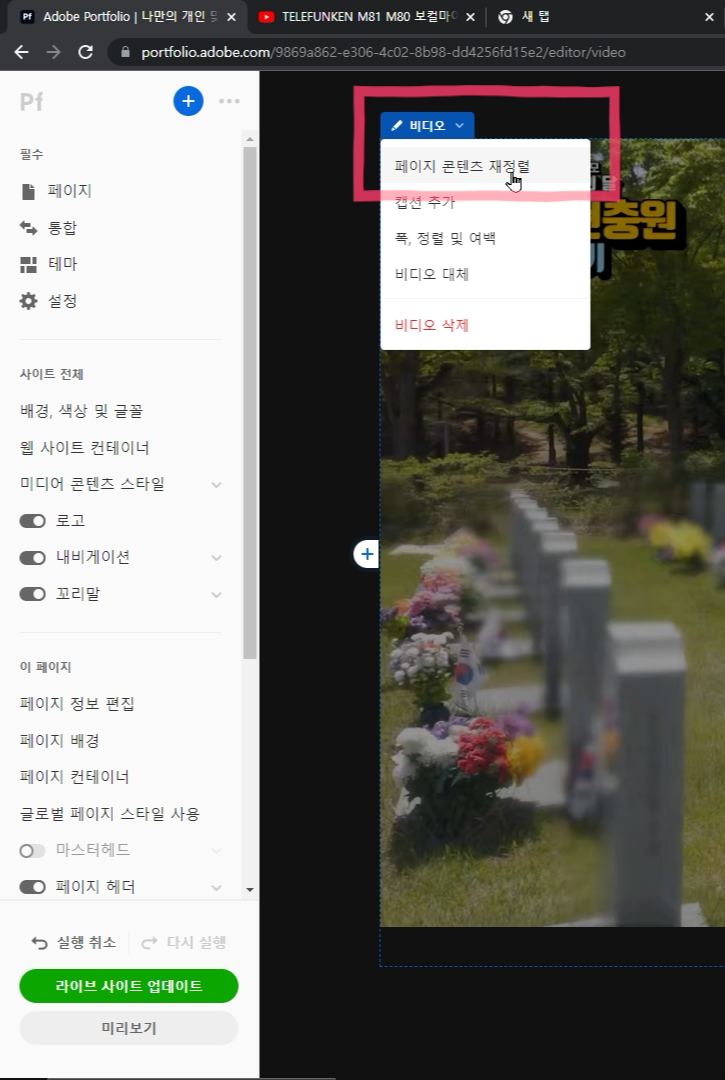
커서를 요소 위로 올리면 구석에 비디오 버튼이 활성화 됩니다. 비디오 버튼 클릭.
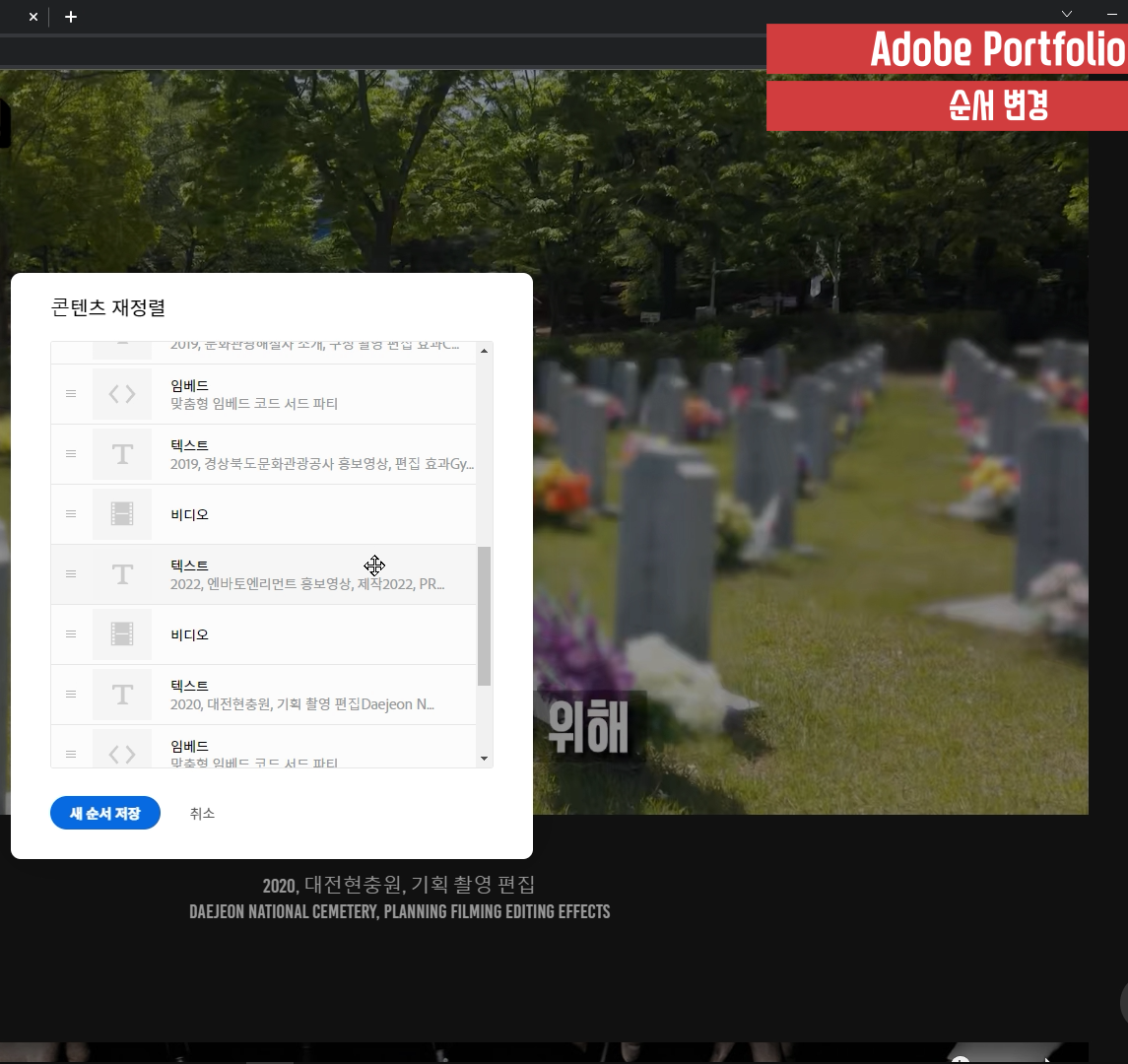
페이지 콘텐츠 재정렬.
이곳에서 비디오 페이지에 있는 모든 요소의 순서를 자유롭게 변경할 수 있습니다.
2편 : 유튜브 임베드(삽입 업로드), 쇼츠 임베드(삽입 업로드), 순서 변경, 네비게이션 버튼 수정, 블로그 유튜브 채널 링크 버튼 만들기.
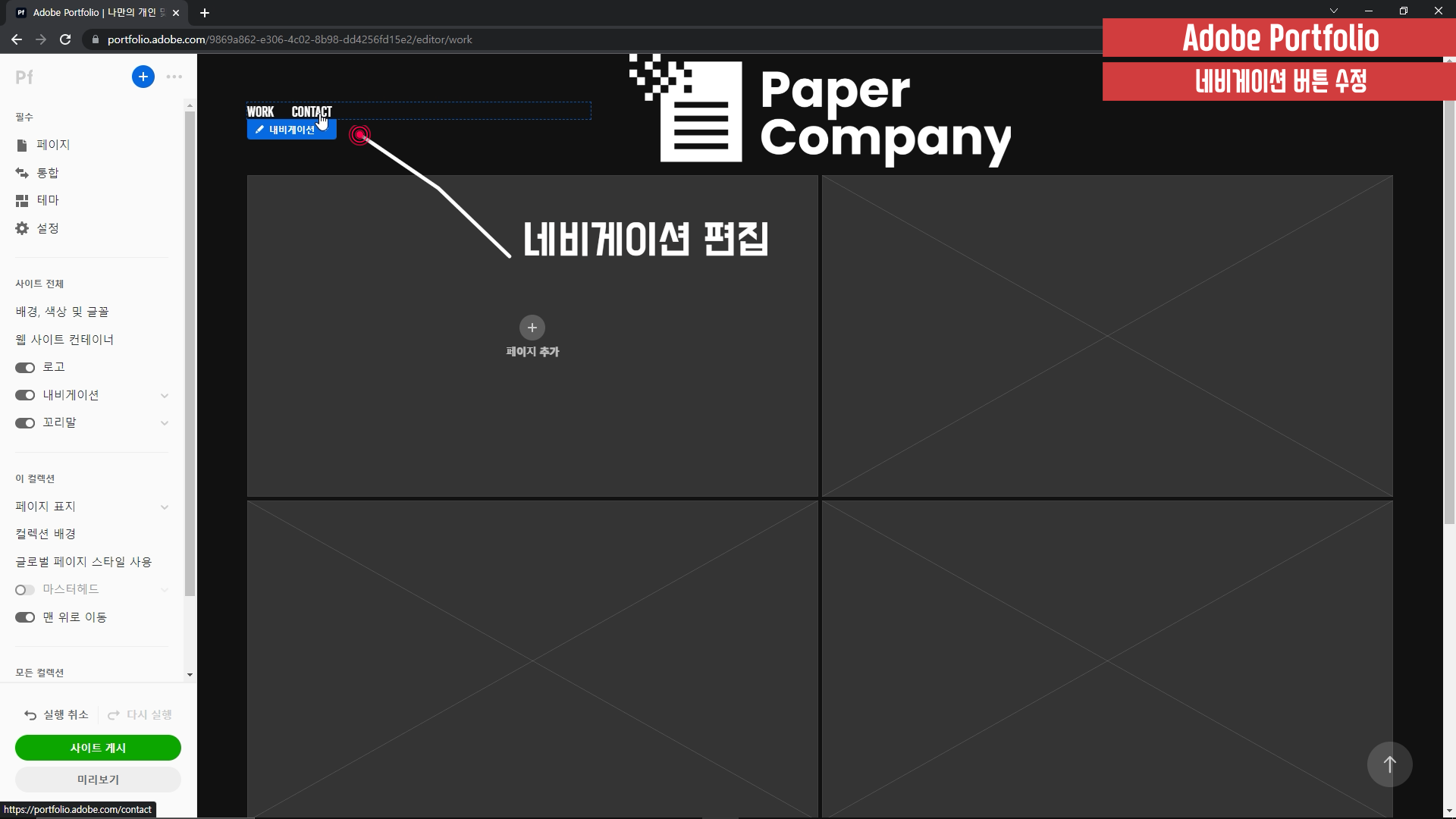
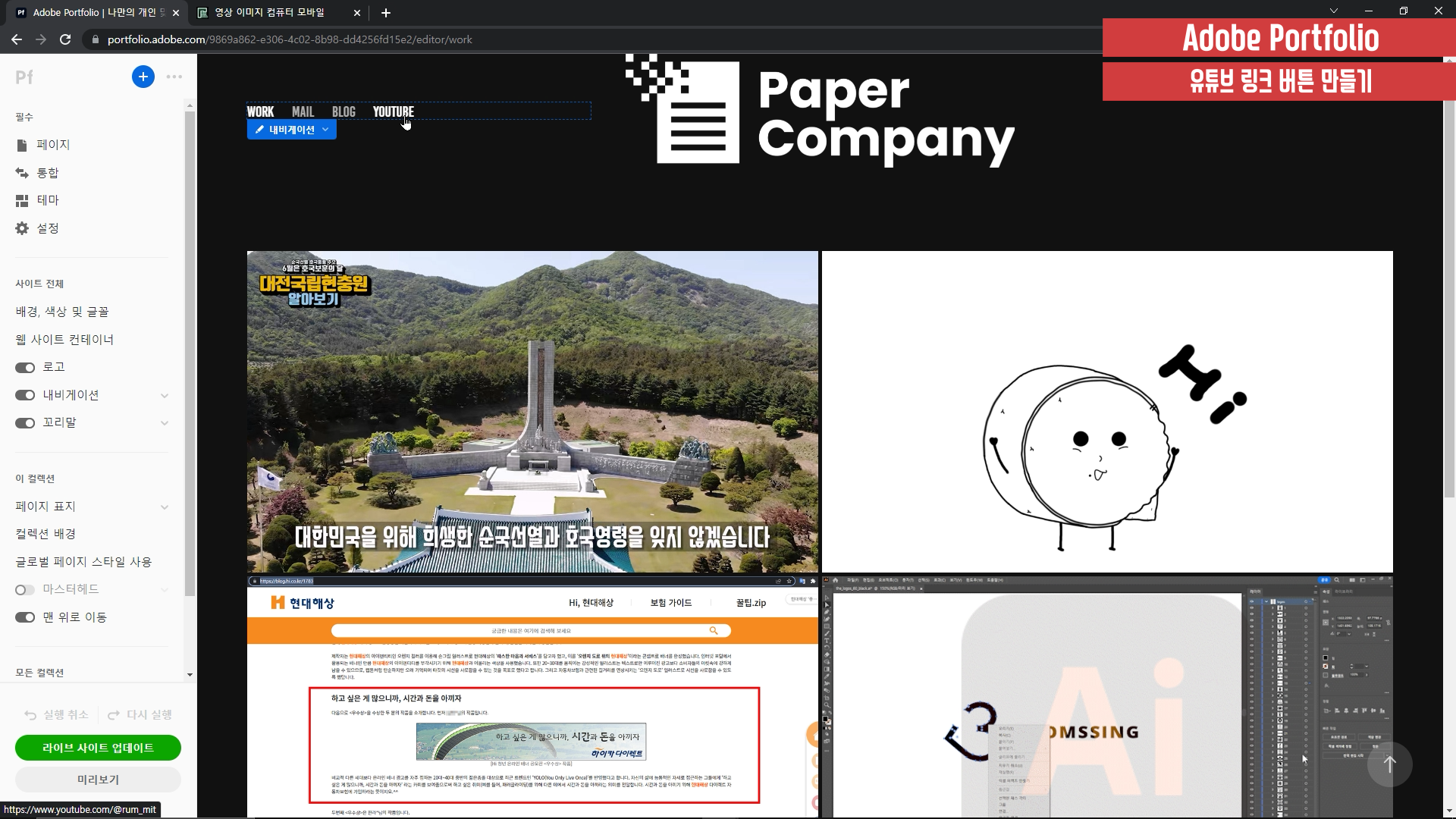
이번에는 네이게이션 버튼을 수정해보겠습니다.

contact 콘택트 버튼의 이름을 mail 로 변경할게요.



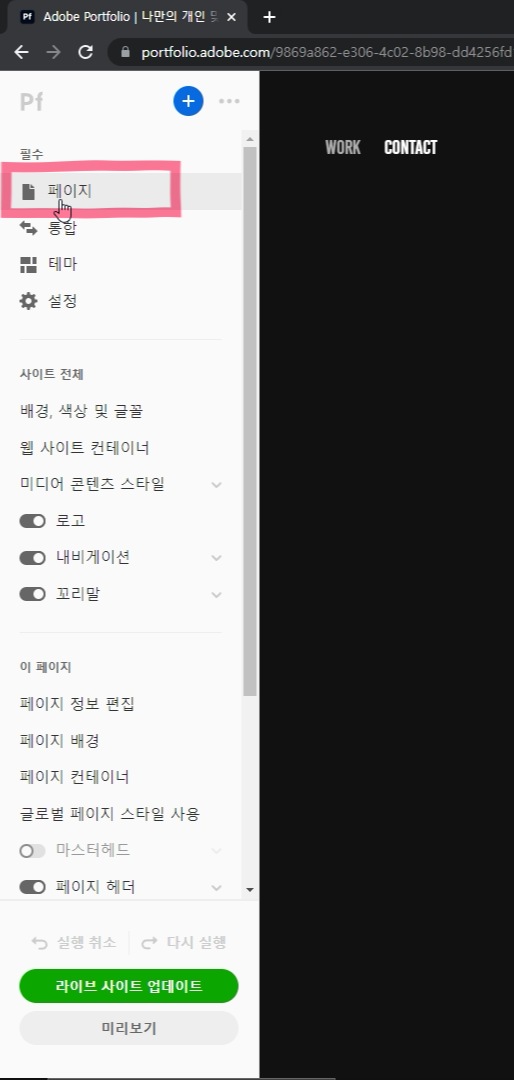
왼쪽 옵션에서 페이지 버튼 클릭.
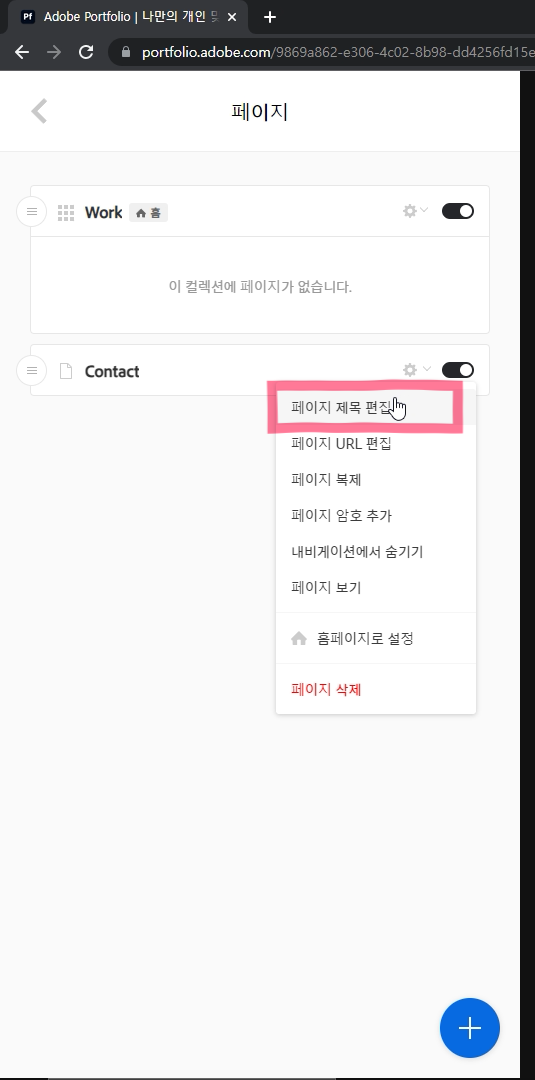
설정 버튼 클릭 - 페이지 제목 편집
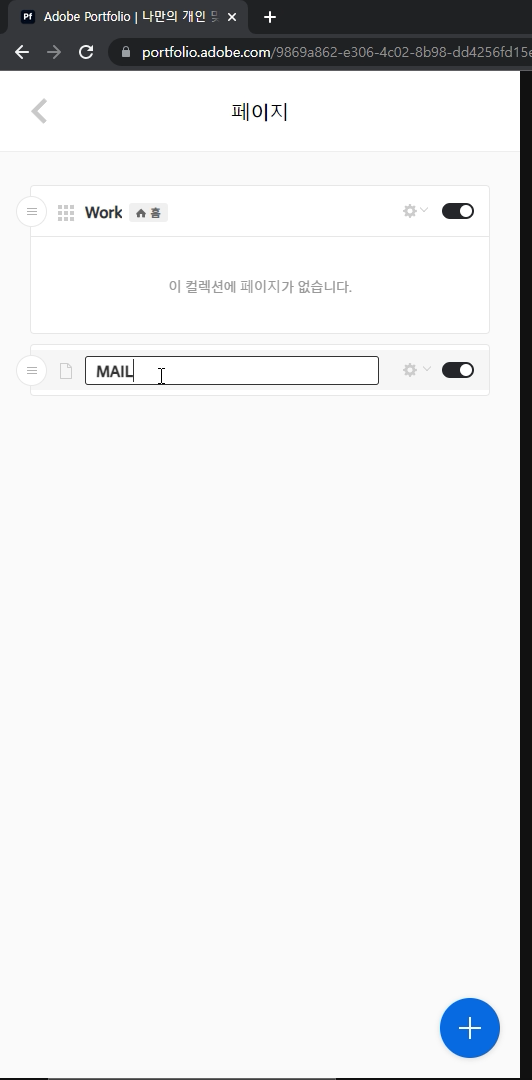
mail로 변경하였습니다.
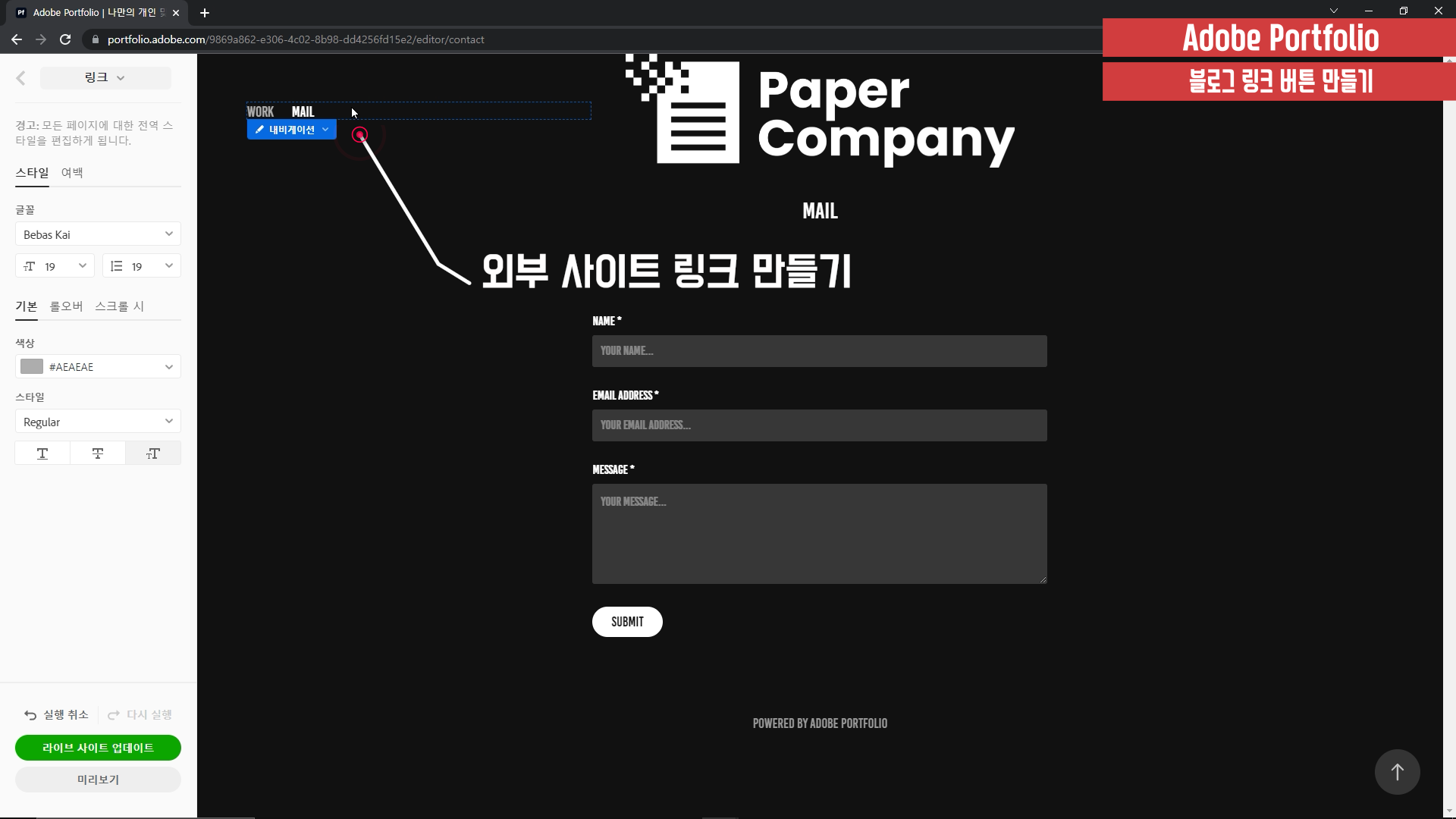
2편 : 유튜브 임베드(삽입 업로드), 쇼츠 임베드(삽입 업로드), 순서 변경, 네비게이션 버튼 수정, 블로그 유튜브 채널 링크 버튼 만들기.
블로그 유튜브 채널 링크 버튼 만들기.
이번에는 페이지 추가를 해서 블로그 링크 , 유튜브 채널 링크를 만들어 보겠습니다.

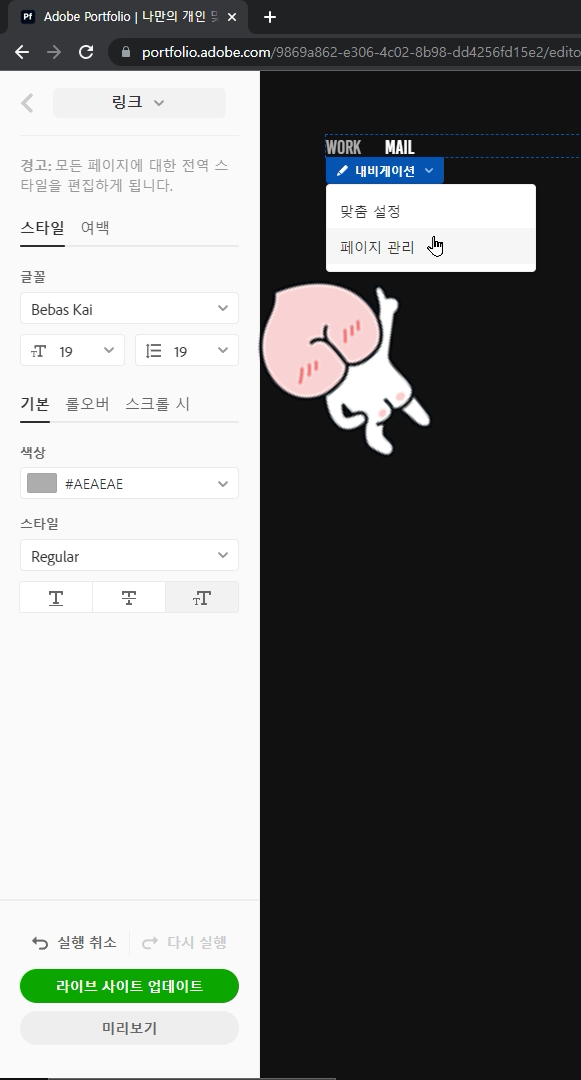
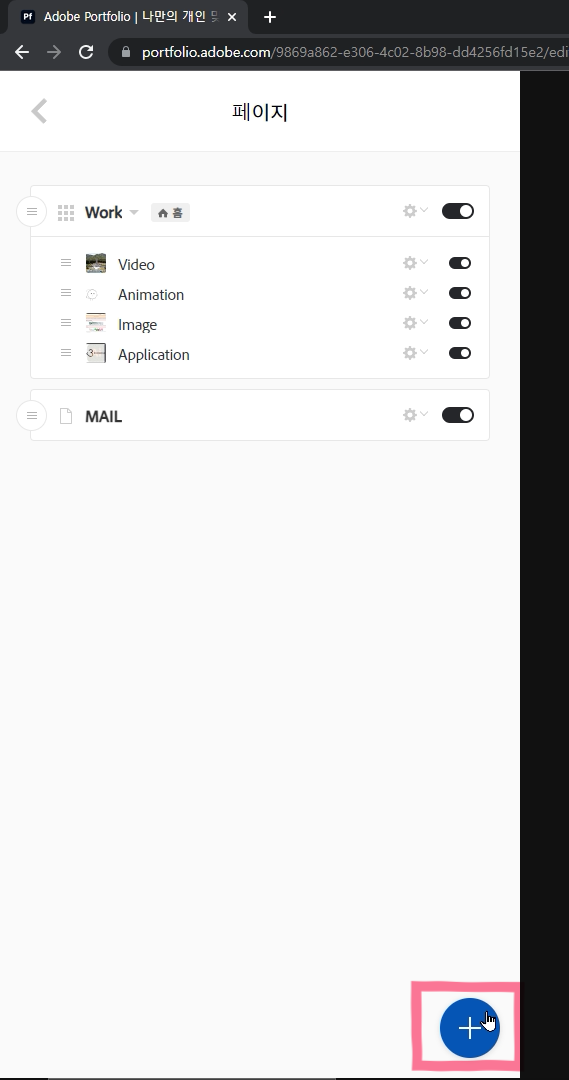
왼쪽에 설정에서 페이지 버튼을 누르거나, '네비게이션 버튼 - 페이지 관리'를 누릅니다.



아래에 파란색의 + 플러스 버튼을 누릅니다.
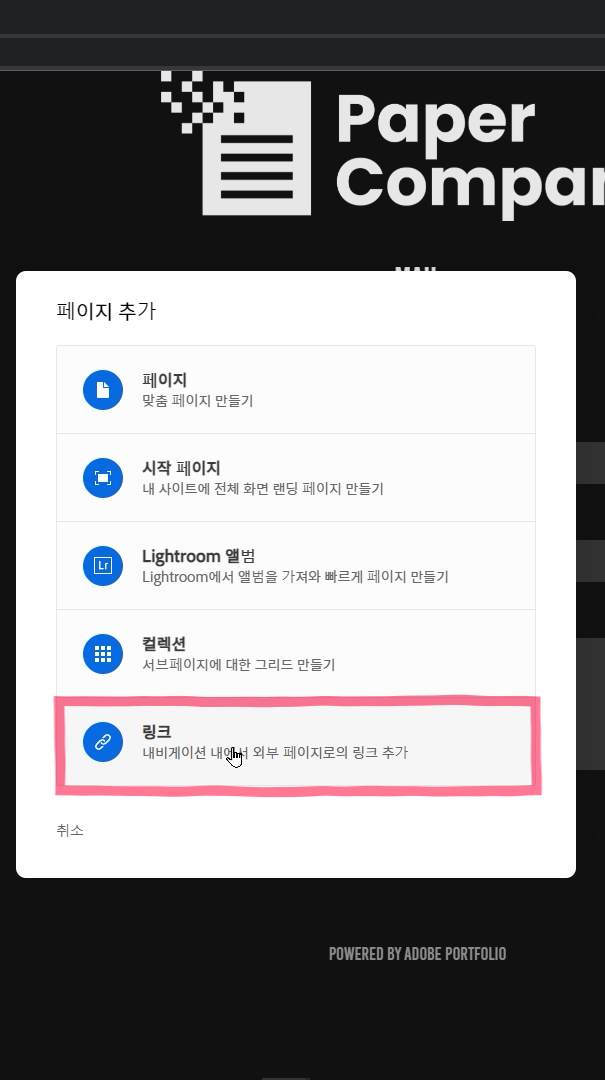
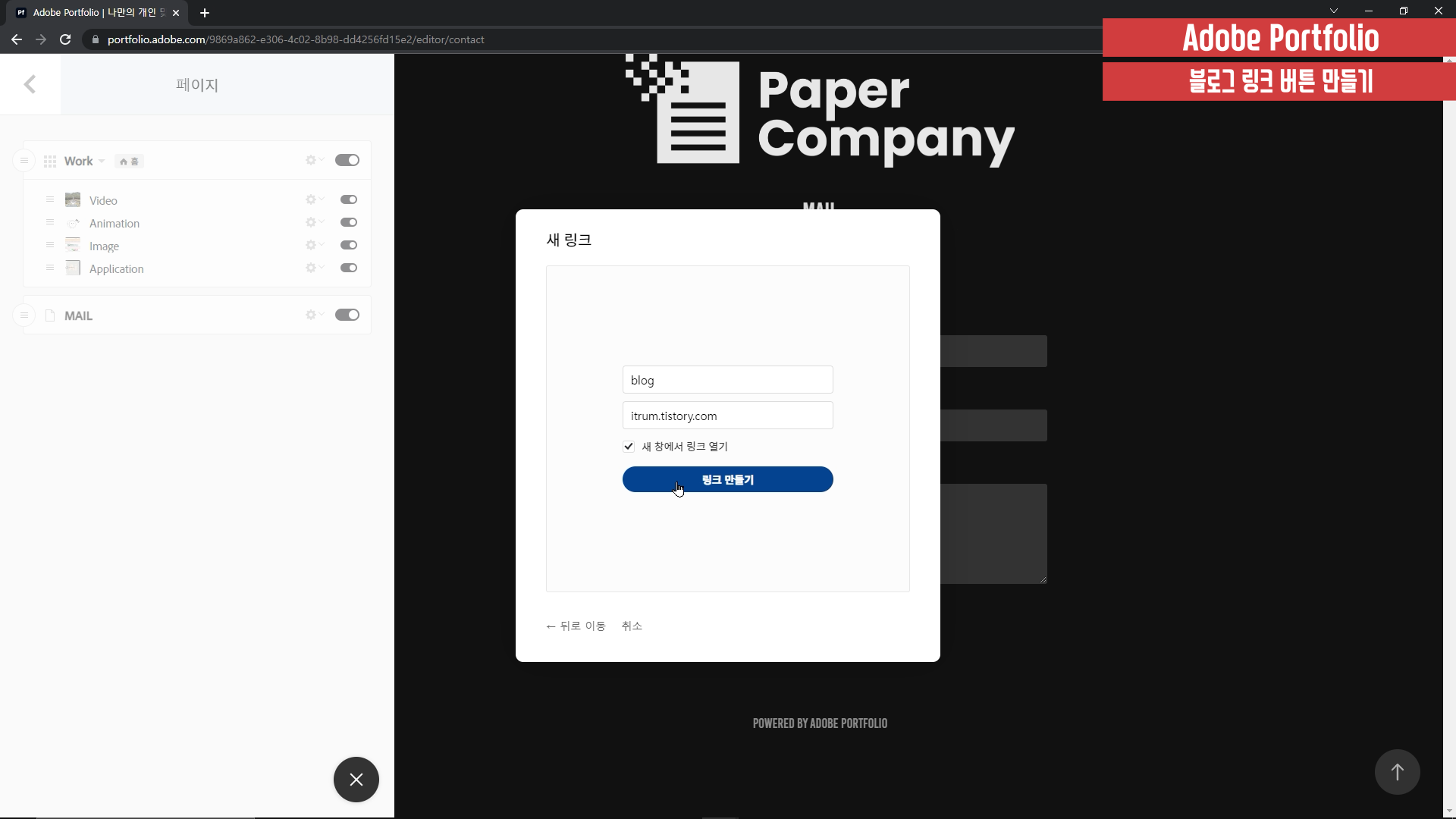
그리고 링크 클릭.

링크 제목, 블로그 주소 혹은 유튜브 주소를 입력합니다.
이름 : blog / 주소: https://itrum.tistory.com/
이름 : youtube / 주소 : https://www.youtube.com/@rum_mit
'새창에서 링크 열기' 체크 후 확인을 눌러줍니다.
제 유튜브 채널이나 블로그로 이동하는 링크버튼이 만들어 집니다.

로지텍코리아 CRAFT 크레프트 무선 펜타그래프 키보드 가격 시세 정보는 아래 링크를 확인해주세요.
로지텍코리아 CRAFT 크레프트 무선 펜타그래프 키보드 / 다용도 에코백 증정
COUPANG
www.coupang.com

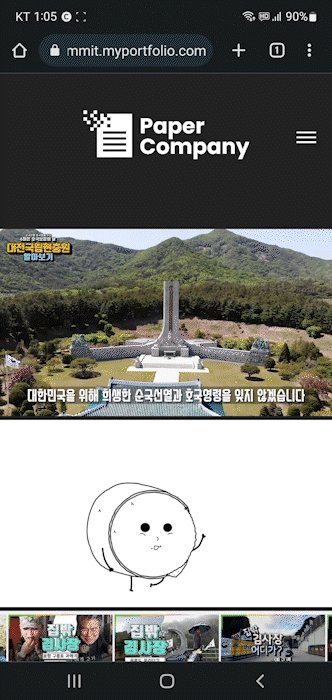
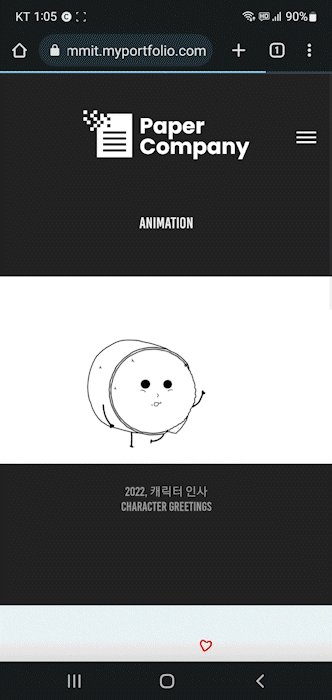
제가 만들어 놓은 포트폴리오 사이트를 가서, 애니메이션 페이지를 확인해 보겠습니다.
일반적인 웹 사이트에서 포트폴리오를 만들어 놓았기 때문에, 인터넷만 연결된다면(와이파이, 모바일 데이터) 스마트폰에서도 확인이 가능합니다. 모바일 포트폴리오.

"어도비 포트폴리오 서비스" 이 사이트에서는 다양한 콘셉트의 사이트를 만들 수 있어요.
그래서 꼭 포트폴리오 사이트로 사용하지 않더라도, 다양한 목적의 사이트로 사용할 수 있을 거 같아요.
예를 들면 드라마나 영화 제작 업체라면, 콘셉트(미술) 관련 예제를 모아놓은 사이트를 만들 수도 있겠죠.
혹은 일반 기업에서도 자신의 업무 분야를 스크랩해 놓는 사이트를 만들고, 어디서든 확인하고 남에게도 소개해 줄 수 있는 용도로 사용할 수 있을 거 같아요.
https://rummit.myportfolio.com/
rummit
포트폴리오
rummit.myportfolio.com
하지만 어도비 포트폴리오는 어도비 구독자만 사용이 가능합니다.
위 링크는 제가 임시로 만든 어도비 포트폴리오 사이트 입니다.

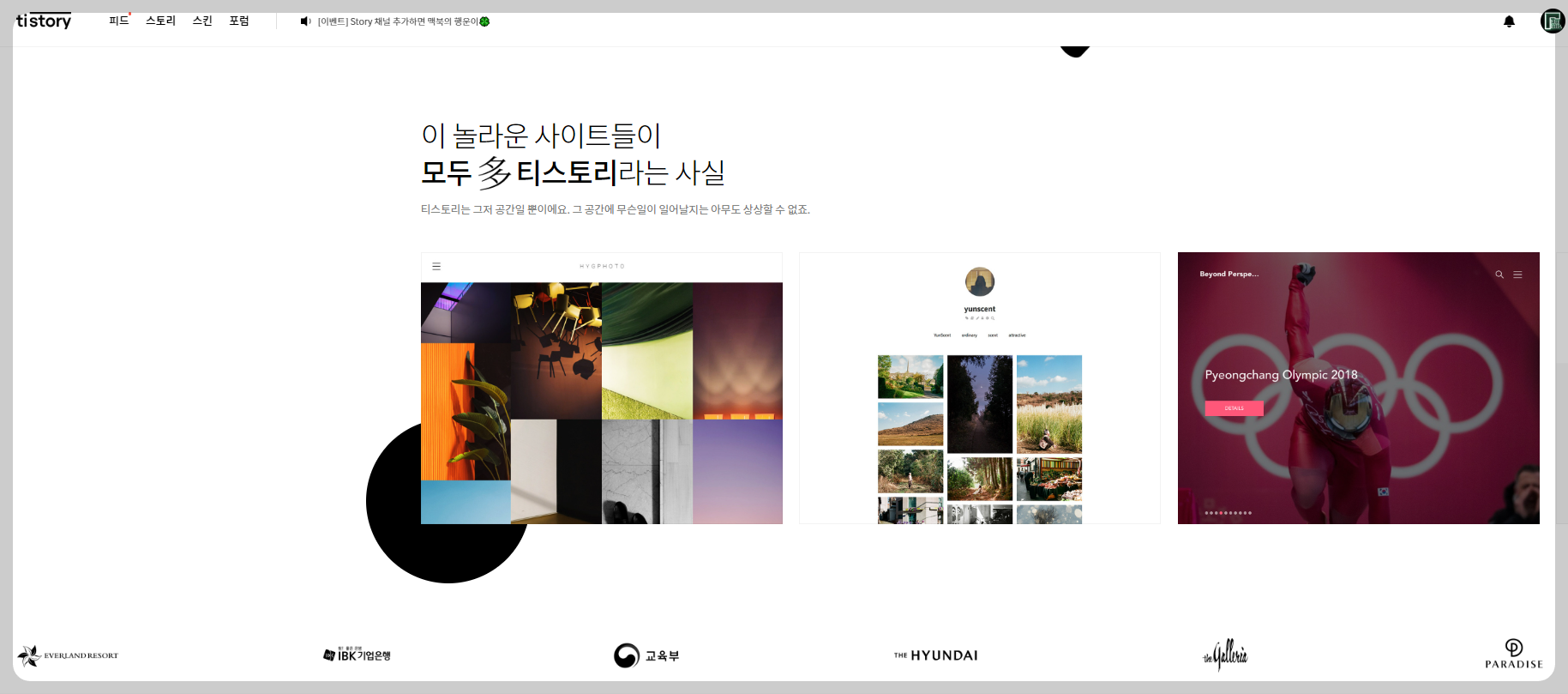
그러나 고맙게도 이러한 포트폴리오 사이트 서비스를 대체할 수 있는 완전 무료의 티스토리가 있어요.
어도비포트폴리오, 작품, 사용법, 꿀팁, 업로드, 포폴, 구독, 방법, 무료, 티스토리, 어도비, 이미지, 영상, 비디오, 그림, 한국, Adobe Portfolio, Works, How to use, Tips, Upload, Popol, Subscribe, How to, Free, Tistory, Adobe, Image, Image, Video, Picture, Korea, 후기, 리뷰, review, 유튜브, 영상, 임베드, 임배드, 삽입, 업로드, 쇼츠가로로, 세로영상, 가로영상, 일반영상, YouTube, video, embed, embed, insert, upload, shorts horizontally, vertical video, horizontal video, general video, 임베디드, 엠베드,
'it 인터넷 > 인터넷' 카테고리의 다른 글
| 쇼츠 일반 동영상 처럼 가로로 보는법, 블로그에 가로로 업로드 방법 (0) | 2023.09.08 |
|---|---|
| 어도비 포트폴리오 사이트 만들기 방법, 대체 무료 서비스 페이지 도메인 (0) | 2023.04.18 |
| 유튜브 자동 생성 한국어 자막 지우는 방법 (0) | 2022.06.12 |
| 어도비 클라우드 여러 파일 삭제 Delete Multiple Files (0) | 2022.05.29 |
| 티스토리 글을 스토리채널로 보내는 기능 안 될때, 티스토리 스토리채널 연결, 글 보내기, 영상 (0) | 2020.01.08 |