1편. 어도비 포트폴리오 웹 사이트 만들기. How to Create Adobe Portfolio Site, Free Page Replacement Service.
어도비를 구독하면 자유롭게 웹사이트를 만들 수 있고, 일반적으로 자신의 포트폴리오 사이트로 사용한다고 합니다.

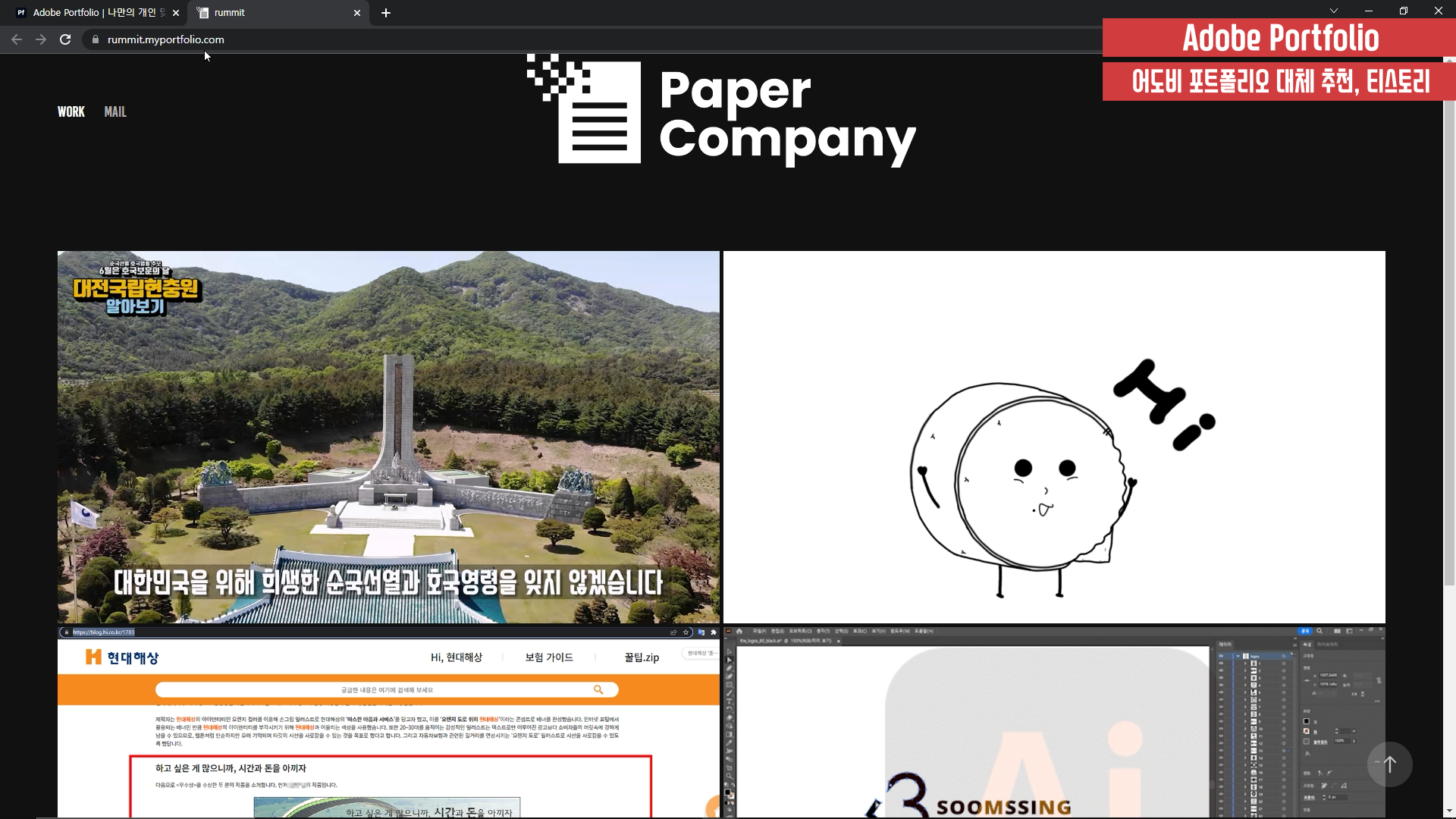
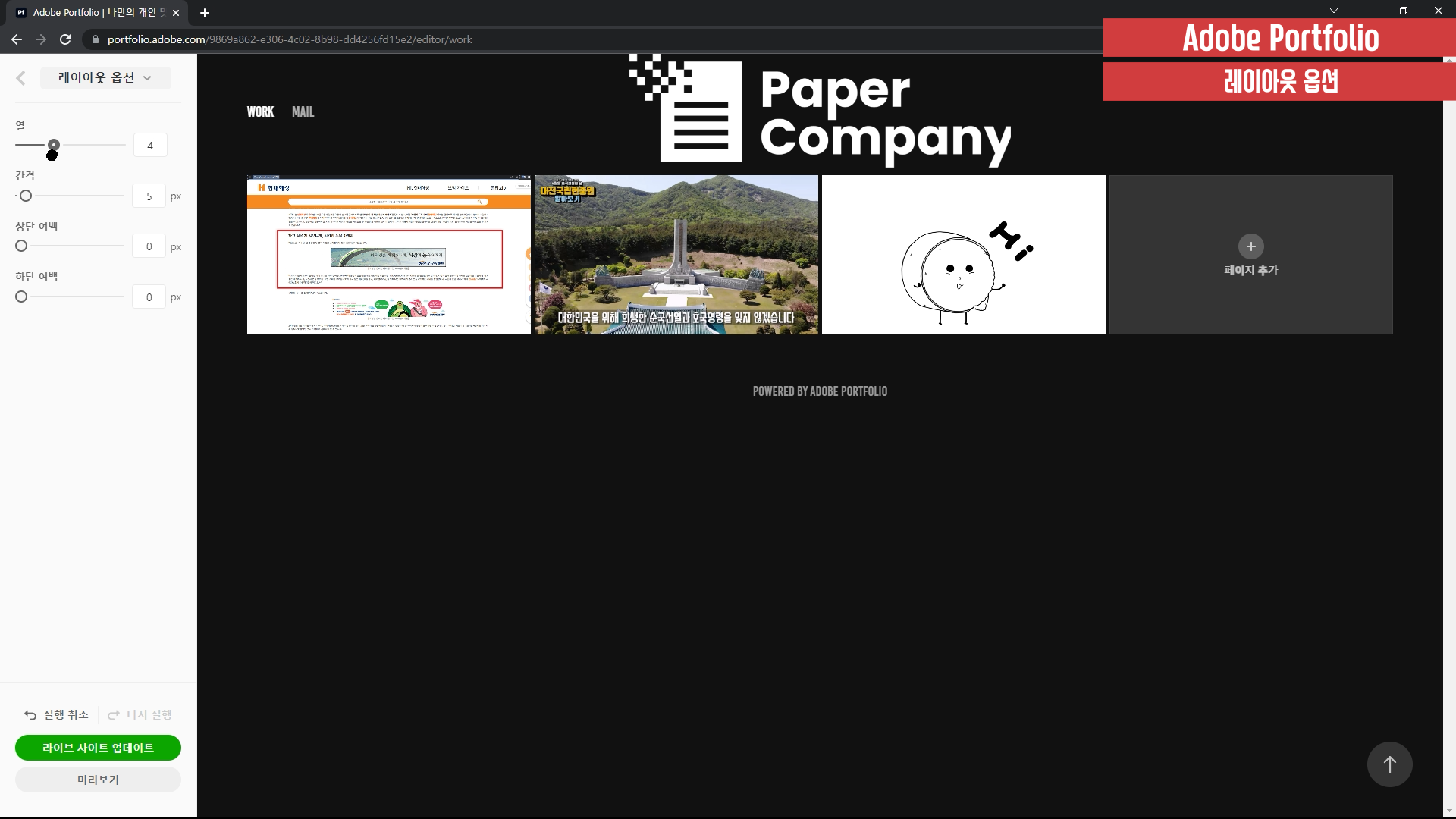
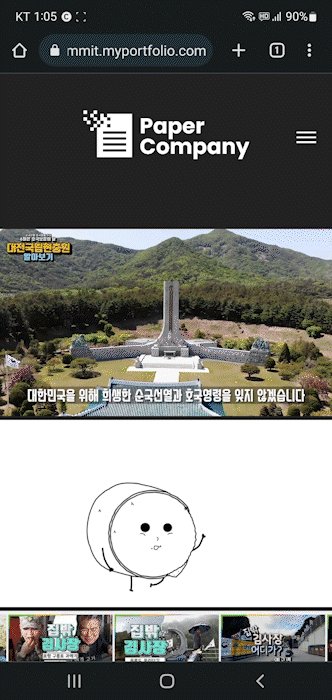
위 이미지가 저의 어도비 포트폴리오 모습입니다.
포트폴리오에 특화된 웹 사이트(모바일 사이트)를 만들 수 있다고 있다고 하여 작업해 봤어요.
https://rummit.myportfolio.com/
rummit
포트폴리오
rummit.myportfolio.com
위 링크는 제가 임시로 만든 어도비 포트폴리오 사이트 입니다.

어도비 포트폴리오 만들기 사이트 주소 : https://portfolio.adobe.com/sites
단 어도비 사이트에서 확인해 보면 무료라고 소개하지만 구독자에게만 무료이기 때문에, 본질적으로 무료라고 생각되지는 않아요.
나만의 포트폴리오 사이트 만들기 작업 내역을 소개해드리겠습니다.
나만의 포트폴리오 사이트 만들기 작업 내역을 소개해드리겠습니다.
2편 : 유튜브 임베드(삽입 업로드), 쇼츠 임베드(삽입 업로드), 순서 변경, 네비게이션 버튼 수정, 블로그 유튜브 채널 링크 버튼 만들기.
2023.04.20 - [it 인터넷/인터넷] - 어도비 포트폴리오 사이트 만들기, 유튜브 쇼츠 업로드 임베드 유튜브 링크
어도비 포트폴리오 사이트 만들기, 유튜브 쇼츠 업로드 임베드 유튜브 링크
어도비 포트폴리오 웹 사이트 만들기, 유튜브 쇼츠 업로드 임베드. YouTube embed (insert upload), shorts embed (insert upload), order change, navigation button modification, blog YouTube channel link button creation. 어도비 서비
itrum.tistory.com
1편 : 로고 교체, 페이지 만들기, 이미지 영상 업로드 방법, 페이지 표지(썸네일) 편집, 페이지 레이아웃 수정, 페이지 순서변경, 사이트 도메인 이름 설정.
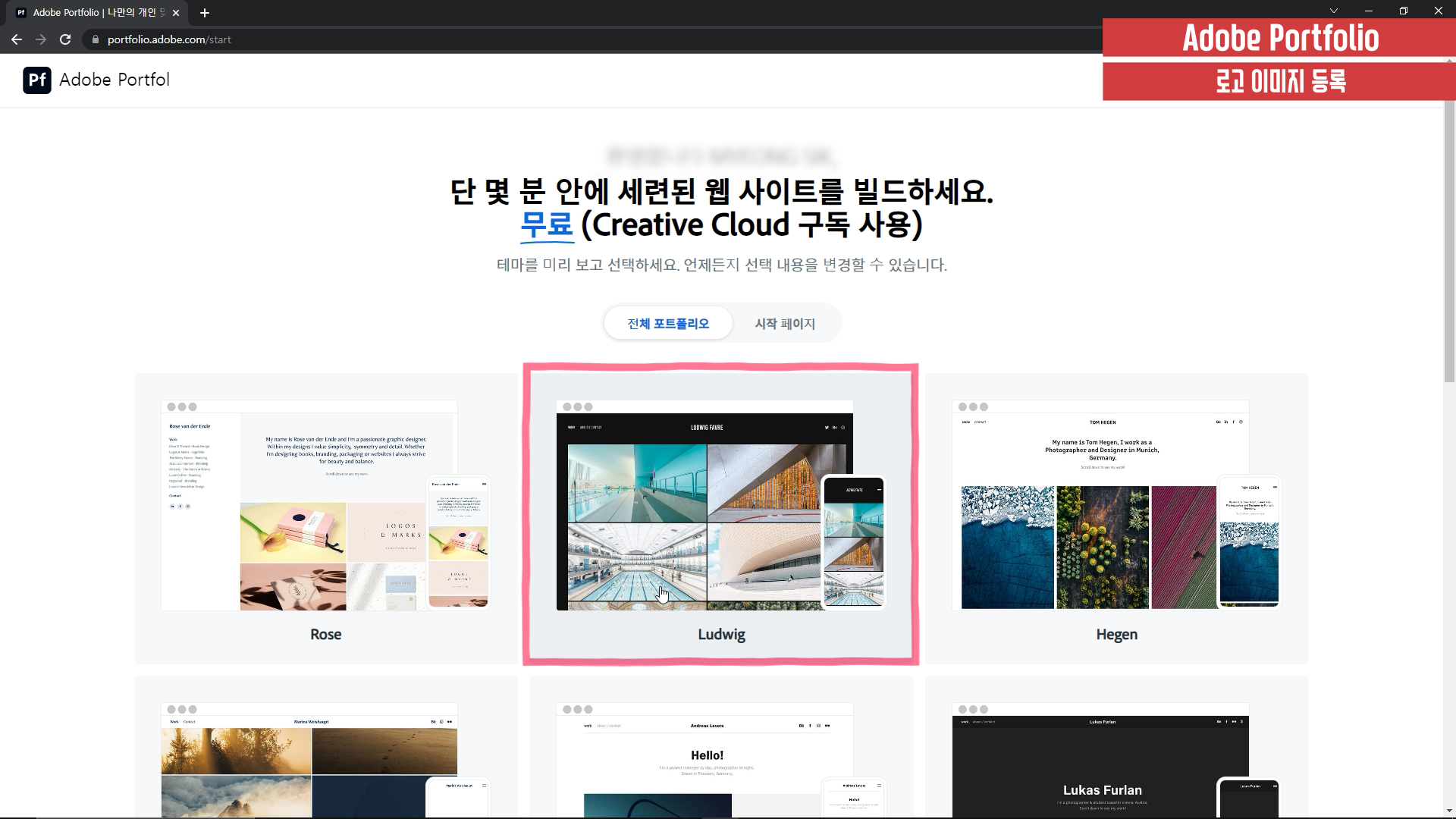
adobe portfolio, Ludwig 루드비히 테마를 사용하겠습니다.

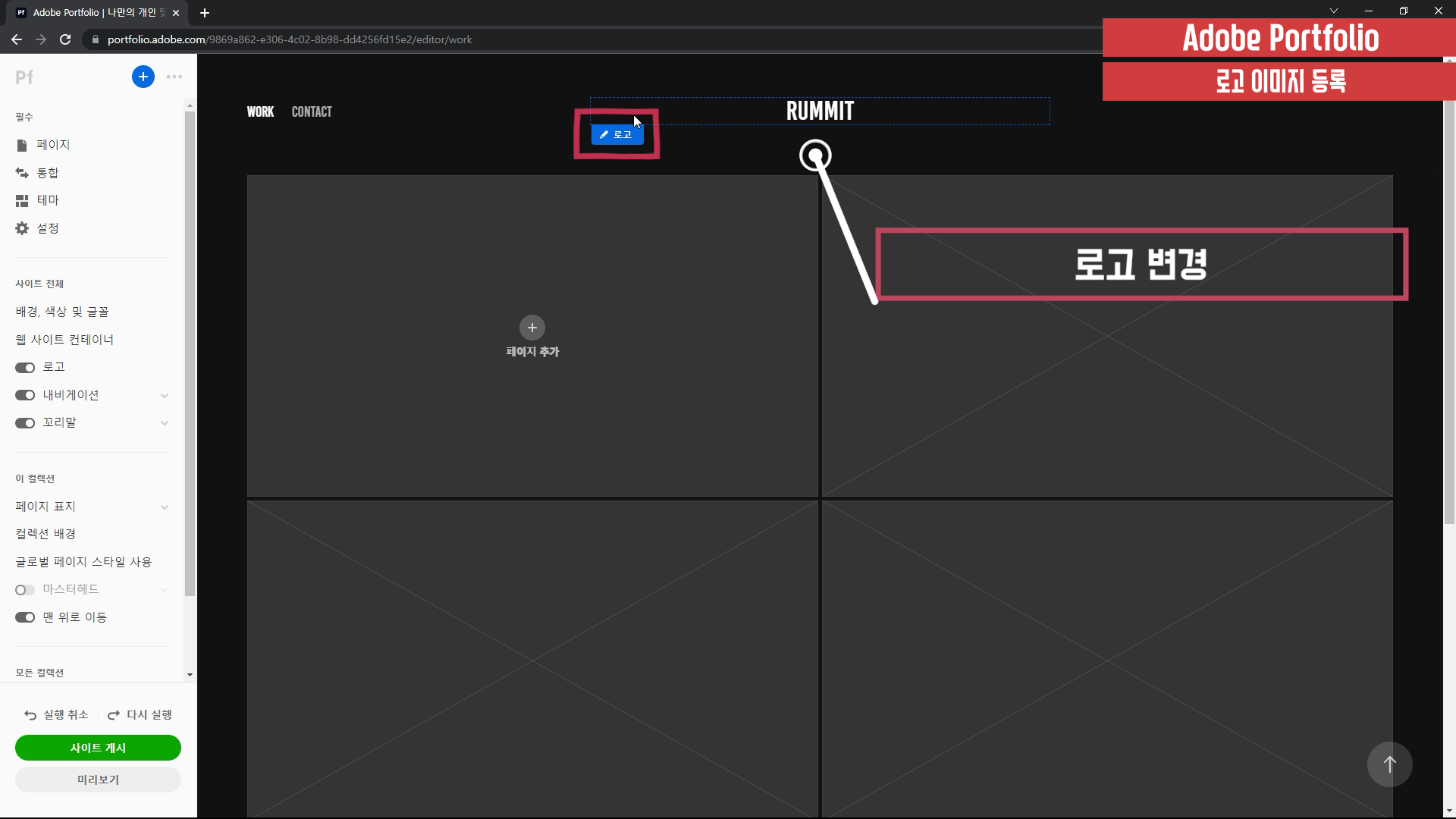
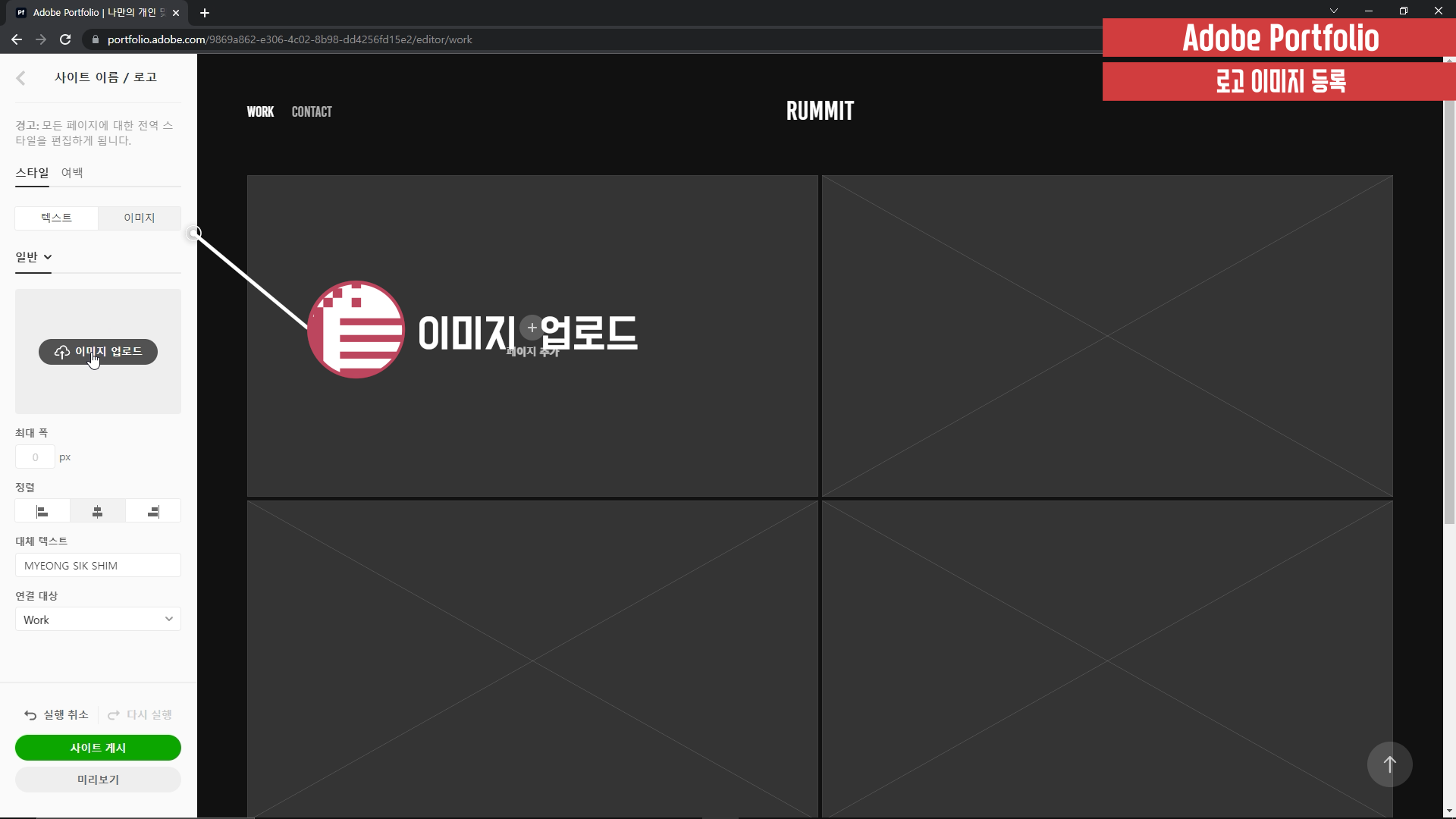
첫 번째로 사이트 메인 로고가 글자로 되어 있는데, 사이트 로고로 교체할게요.

각 요소 위로 커서를 올리면 클릭할 수 있는 버튼이 등장합니다.
로고 글자 윌로 커서를 올리면 '파란색의 로고 버튼'이 등장합니다.
클릭하면 왼쪽에 로고에 관한 옵션 항목이 등장합니다.

옵션 항목에서 '이미지 - 이미지 업로드' 클릭.
자신의 로고 이미지를 선택하면 됩니다. 저는 임시로 만든 로고(paper company)를 업로드했습니다.
2022.12.27 - [영상, 이미지/이미지 강의 팁(포샵,일러)] - 로고 만들기, 일러스트 그래픽템플릿 엔바토엘리먼트
로고 만들기, 일러스트 그래픽템플릿 엔바토엘리먼트
로고 만들기, 일러스트 그래픽 템플릿, 엔바토엘리먼트. Creating logos, illustration graphic templates, envatoelements. 이 글은 내 의지로 만든 포스팅입니다. 협찬이 아닙니다. 하지만 과거에 협찬을 받았던
itrum.tistory.com
2023.02.25 - [영상, 이미지/이미지 강의 팁(포샵,일러)] - 나만의 채널 로고 만들기, 무료 무설치 어도비 익스프레스
나만의 채널 로고 만들기, 무료 무설치 어도비 익스프레스
무료 나만의 로고 만들기, 무설치 어도비 익스프레스. Create Your Own Logo, Free Adobe Express. 로고 그림 이미지, 급하게 로고가 필요할 때, 대충 아무 로고가 필요할 때, 로고 이미지를 쉽게 만들 수 있
itrum.tistory.com
1편 : 로고 교체, 페이지 만들기, 이미지 영상 업로드 방법, 페이지 표지(썸네일) 편집, 페이지 레이아웃 수정, 페이지 순서변경, 사이트 도메인 이름 설정.
이제 본격적으로 작업 내용을 올리는 '포트폴리오 페이지'를 만들어보겠습니다.
이미지 업로드, 작품 정보(텍스트) 작성, 간격(여백) 넣기.



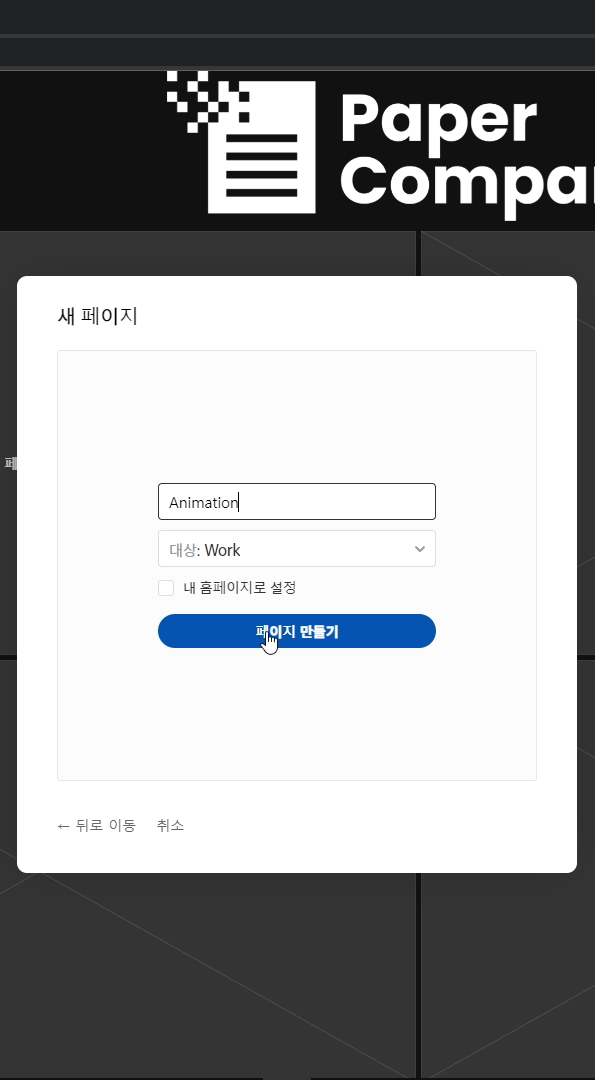
페이지 추가 - 페이지
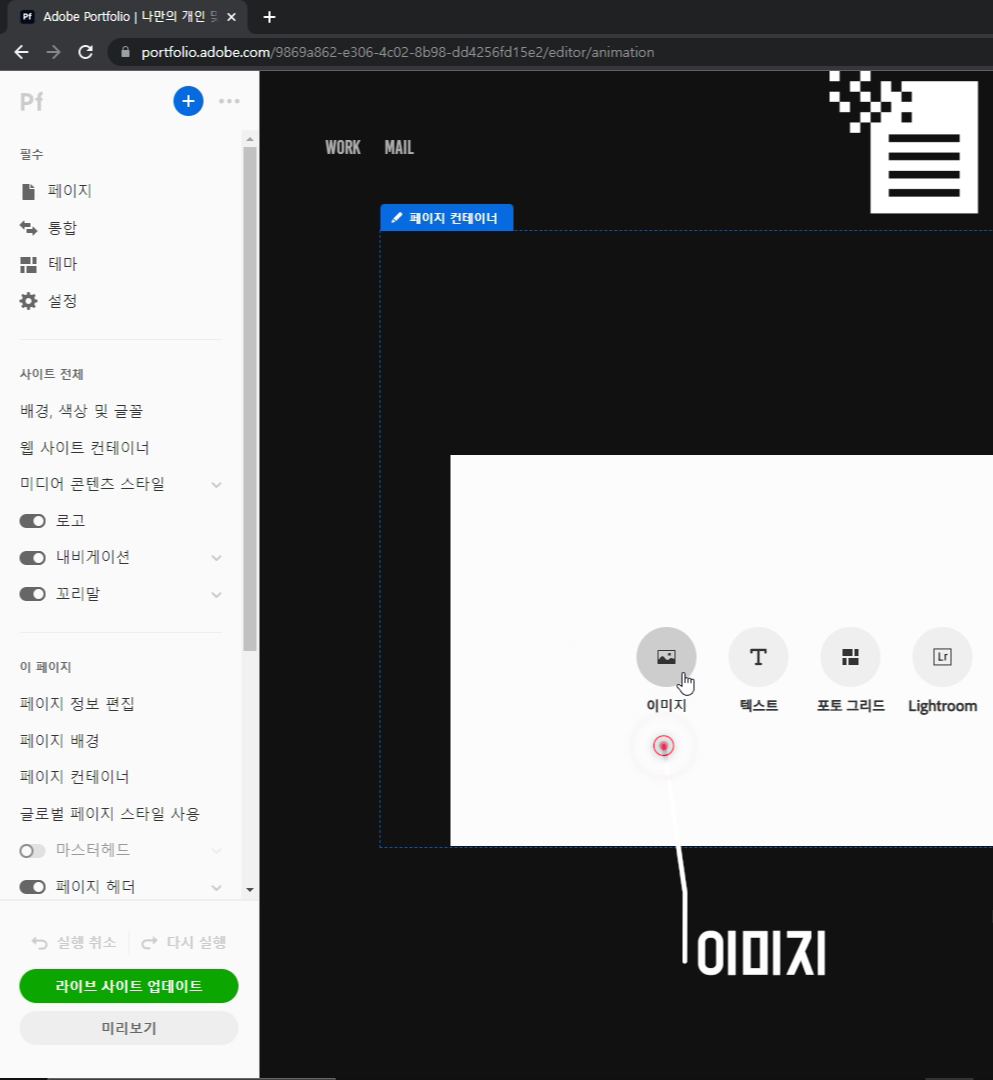
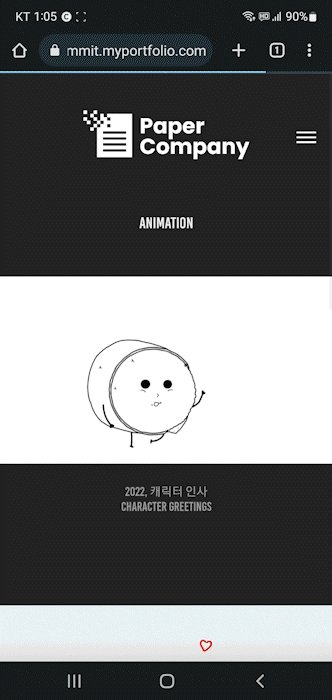
페이지 제목으로는 animation(애니메이션)을 작성했고, 애니메이션 페이지가 등장합니다.


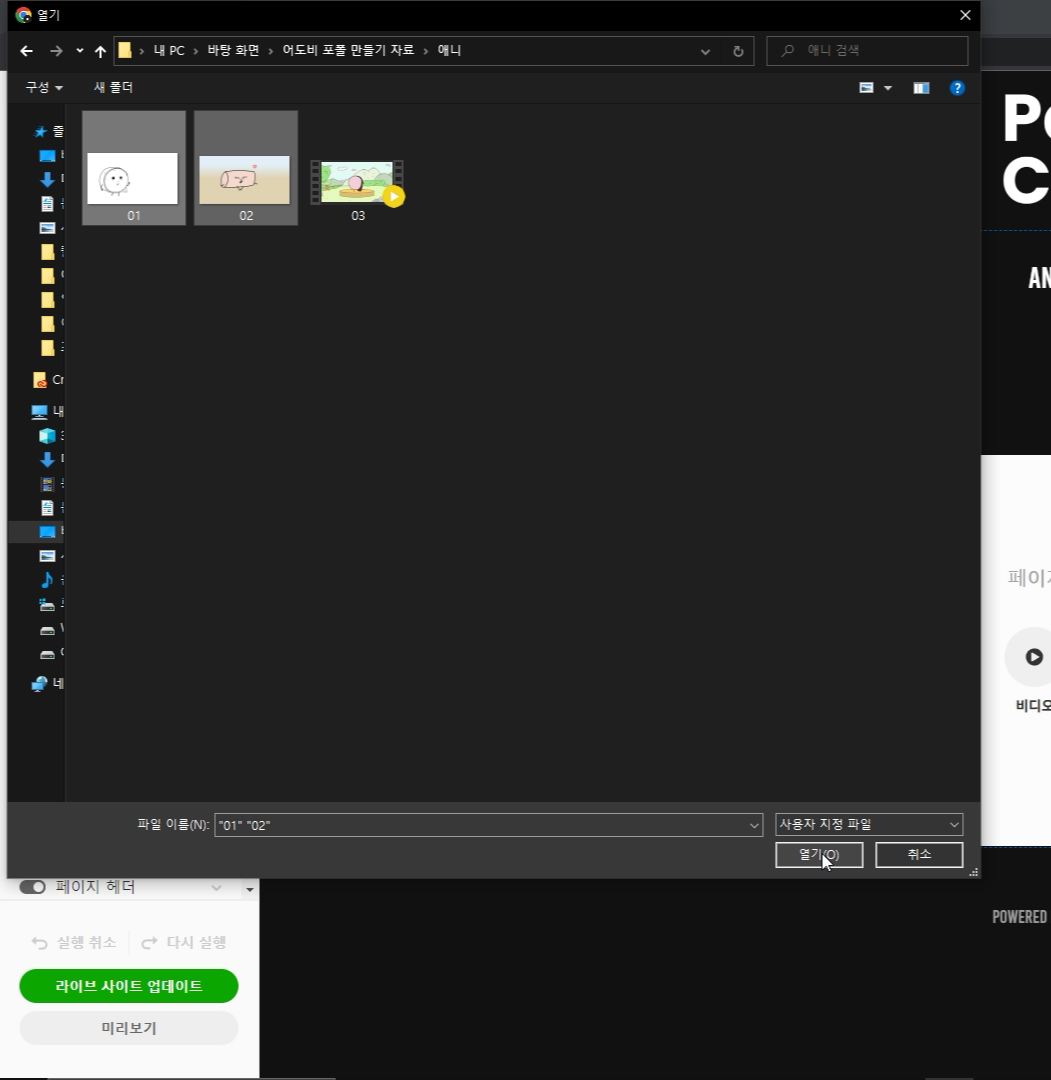
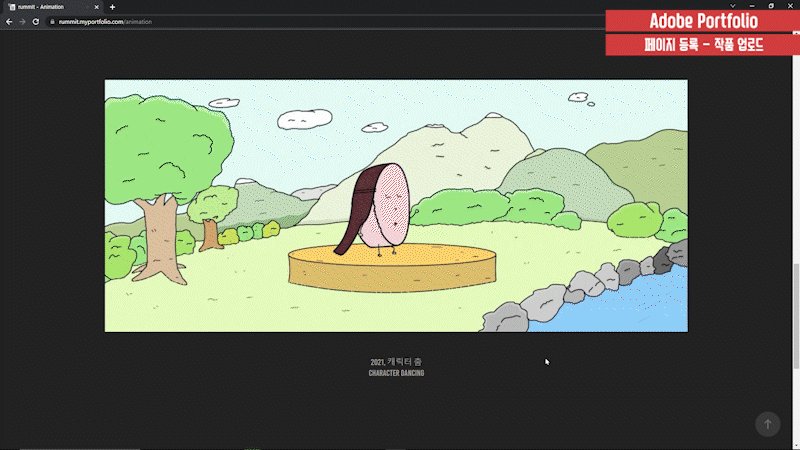
이미지를 업로드할게요. gif 이미지 두 가지를 선택하고 확인 눌렀어요.
gif 움짤 파일을 업로드했기 때문에, 영상으로 보시면 이미지가 움직이고 있습니다.
2022.05.03 - [영상, 이미지/영상 편집 강의 팁(프리,애펙)] - 프리미어 GIF 움직이는 이미지 만들기, 움짤 용량 줄이기
프리미어 GIF 움직이는 이미지 만들기, 움짤 용량 줄이기
프리미어 GIF 움직이는 이미지 만들기 , 움짤 용량 줄이기. create a moving image with premier, Reduce the size. Create a premier gif, create a moving image. 맨 아래에 영상 설명이 있어요. 어도비 프리미어 GIF 파일 만
itrum.tistory.com
[포토샵] 움직이는 이미지 gif 움짤 만들기, how to make animated gif in adobe photoshop
포토샵으로 gif 만들기. 포토샵으로 간단한 .gif 파일을 만들어봤습니다. '캐릭터 2개', '글자 움직임 2개' 미리 만들어 두었습니다. 01.포토샵 레이어 네이밍. 폴더명 설명: '01'-캐릭터 / 'rumbeing'-캐
itrum.tistory.com

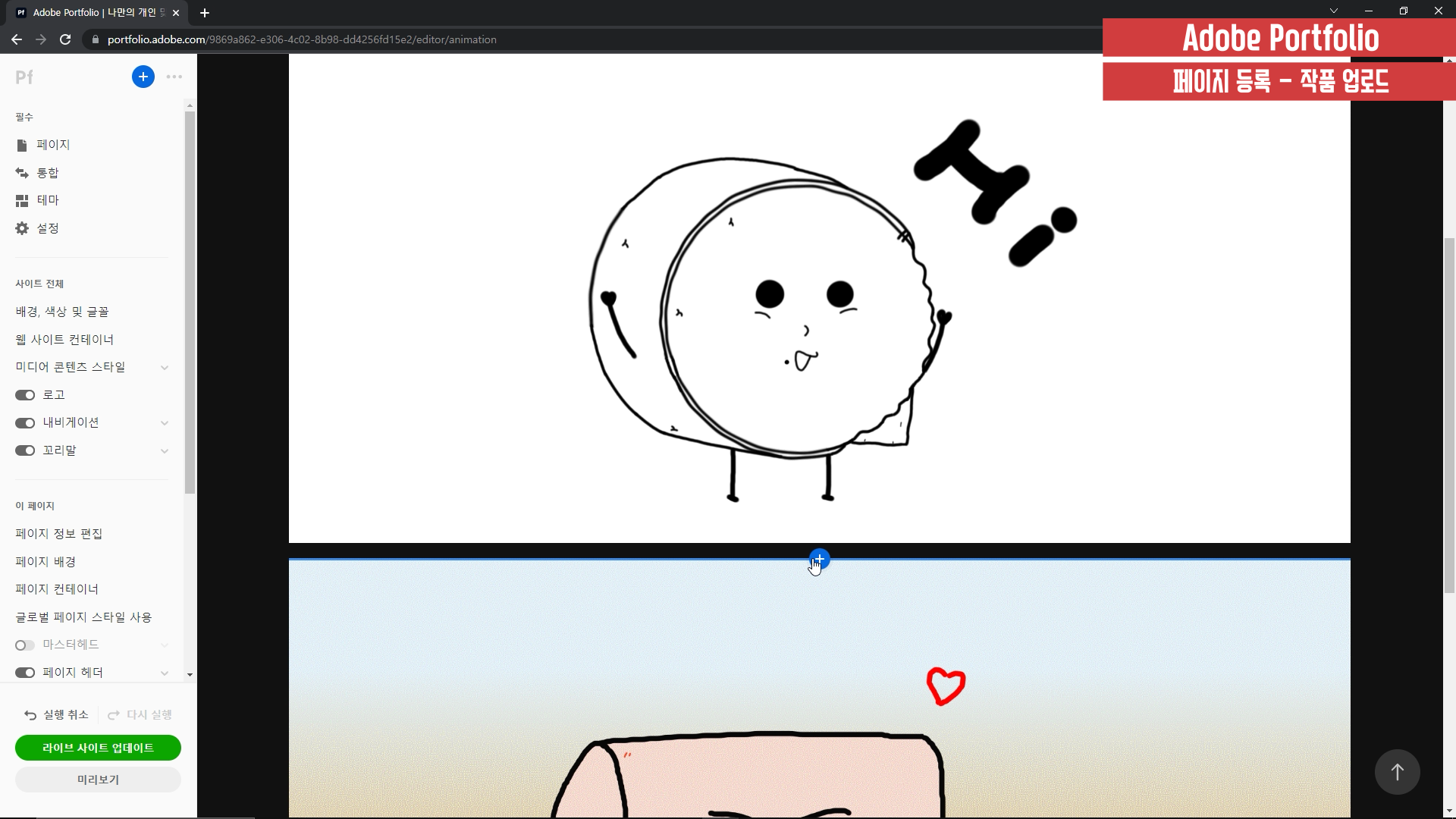
그리고 이미지 사이에 커서를 올리면 +플러스 버튼이 등장합니다.
+ (플러스) 버튼 클릭.



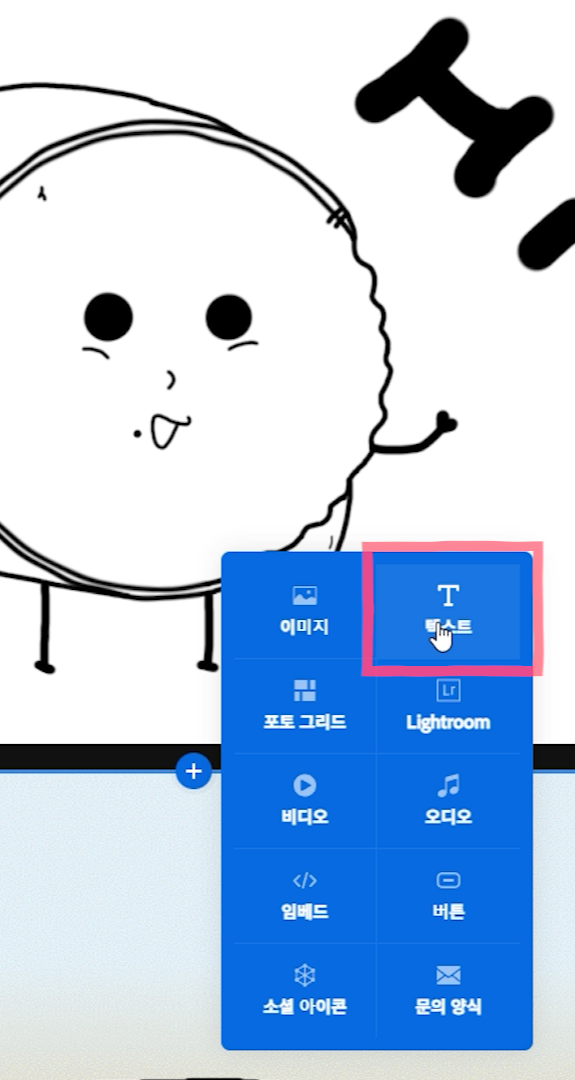
텍스트 버튼 클릭.
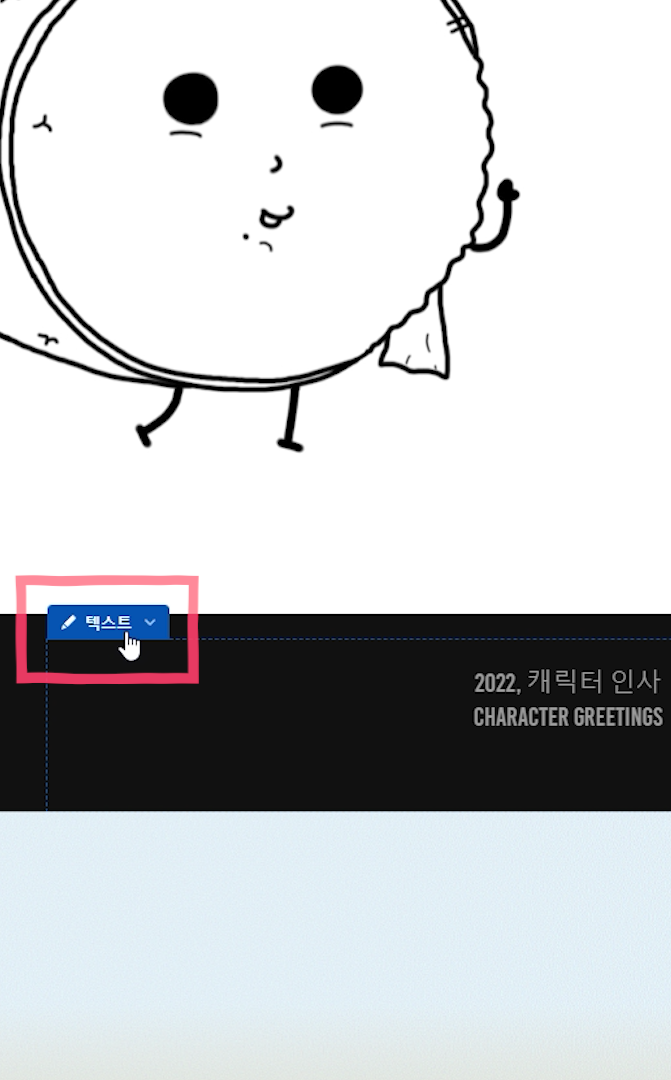
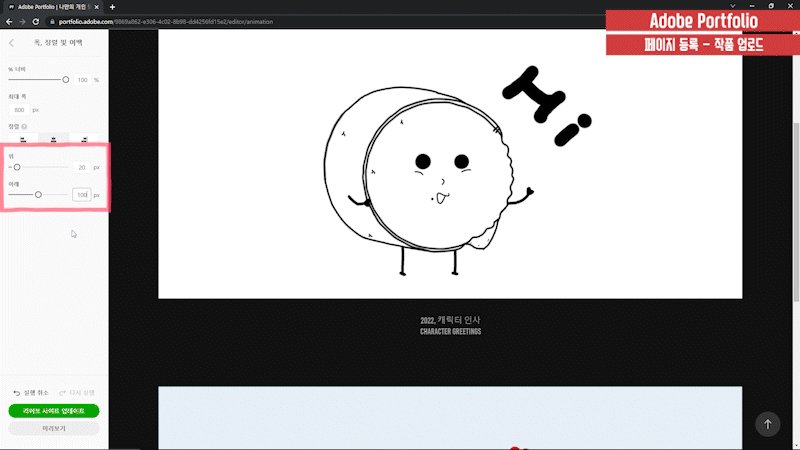
해당 이미지에 대한 정보(2022 캐릭터 인사)를 입력했습니다.
작성한 '텍스트'는 글자 폰트와 글자 트기 등 다양한 편집이 가능합니다.
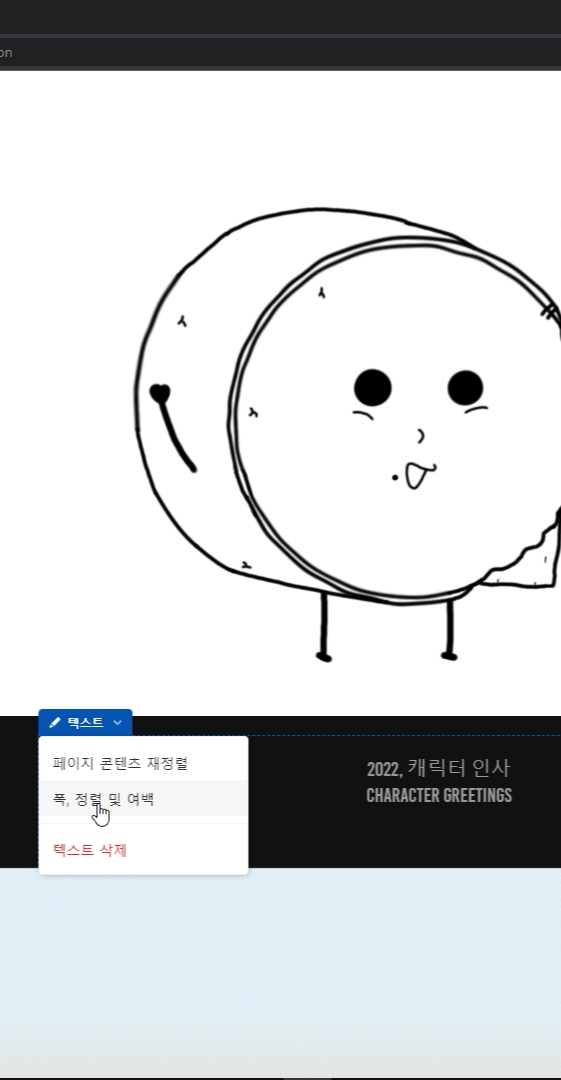
그리고 텍스트 요소에 커서를 올리고 있으면 파란색의 '텍스트' 버튼이 등장하는데 이것을 클릭.
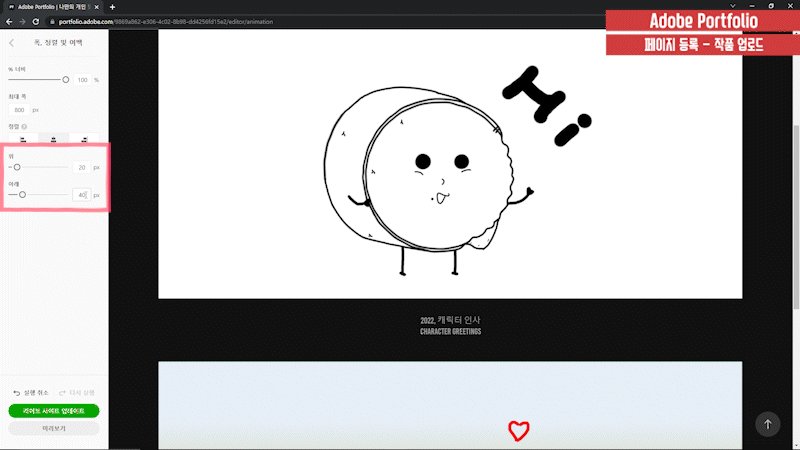
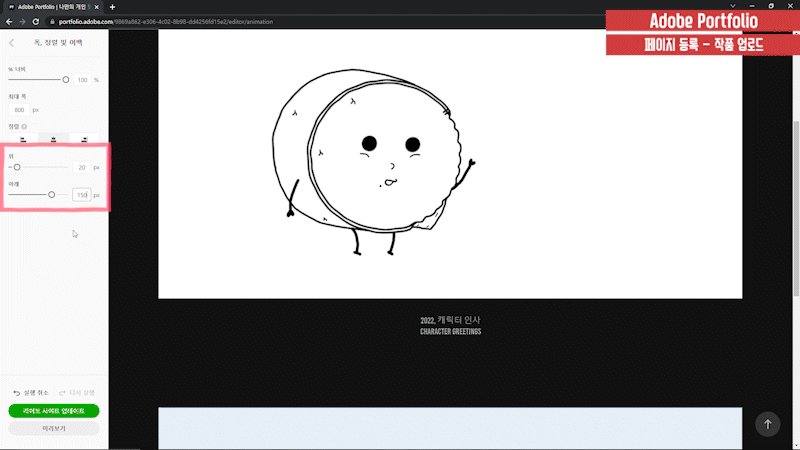
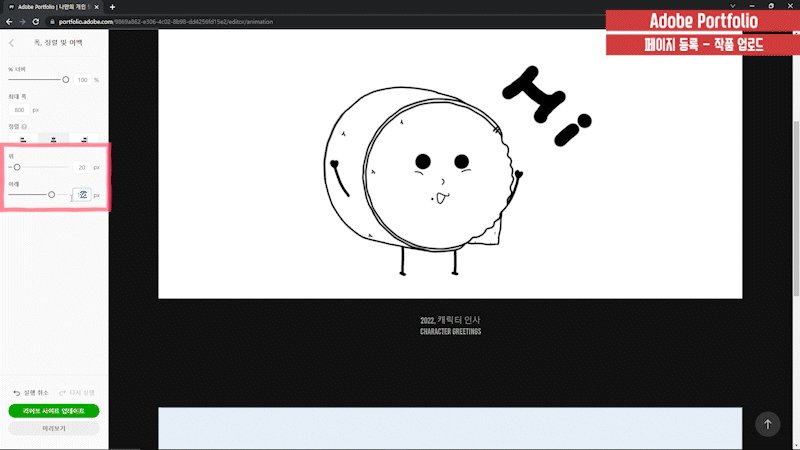
'폭 정렬 및 여백'을 누르면 옵션 항목이 등장합니다.

아래 여백을 100으로 늘려줬습니다.
여백은 제가 업로드한 이미지 간에 간격을 늘려주는 작업입니다.
1편 : 로고 교체, 페이지 만들기, 이미지 영상 업로드 방법, 페이지 표지(썸네일) 편집, 페이지 레이아웃 수정, 페이지 순서변경, 사이트 도메인 이름 설정.
'포트폴리오 페이지' 동영상 업로드.
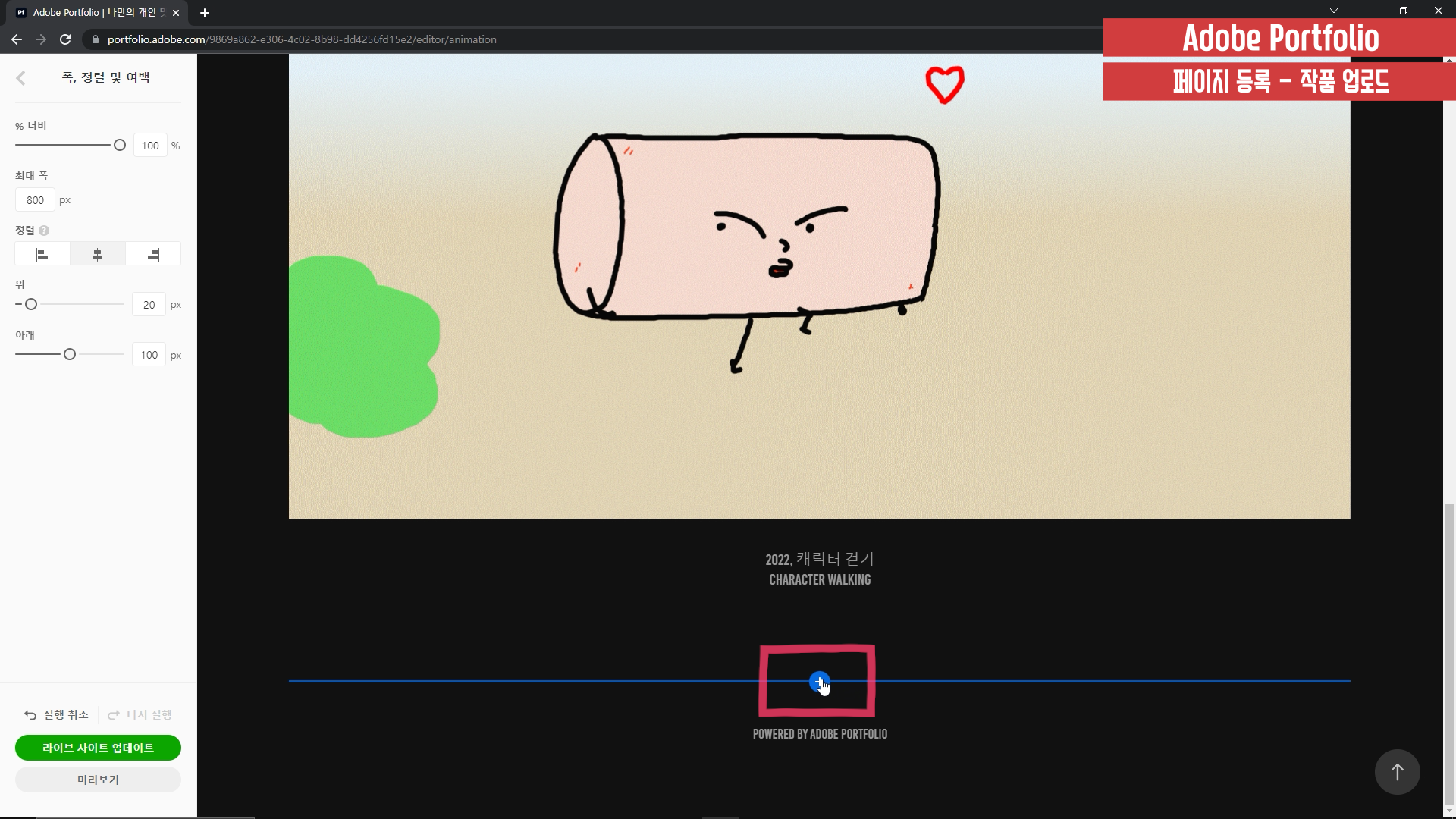
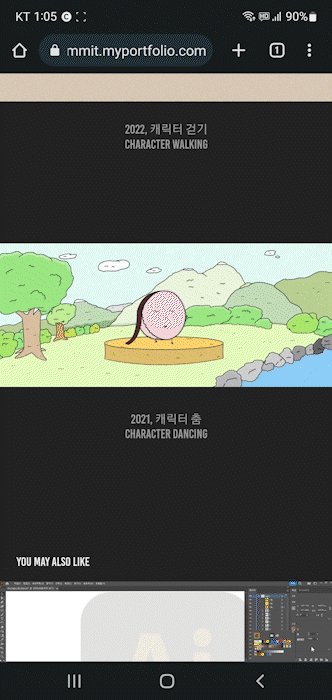
그리고 애니메이션 페이지에서 제일 아래에 동영상(비디오)을 업로드할게요.

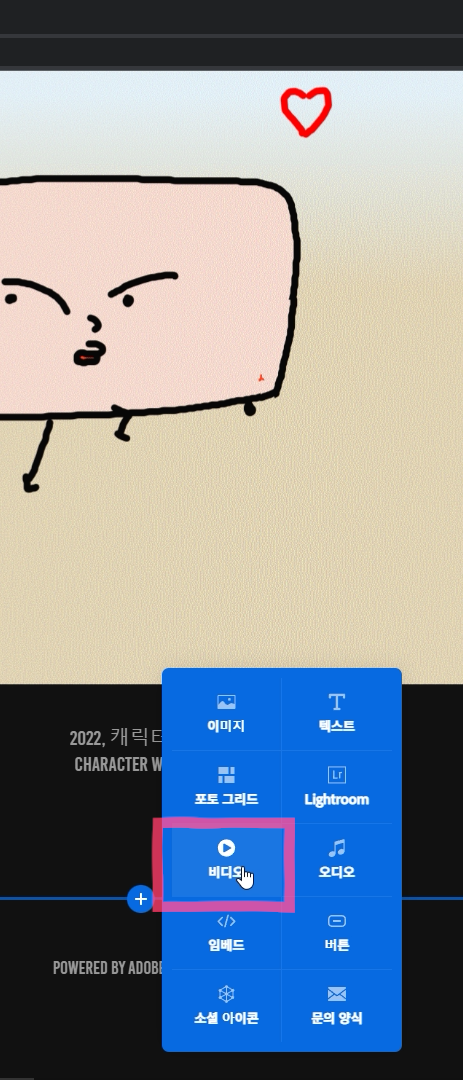
아래 적당한 부분에 커서를 올리면 +플러스 버튼이 등장합니다. 클릭.


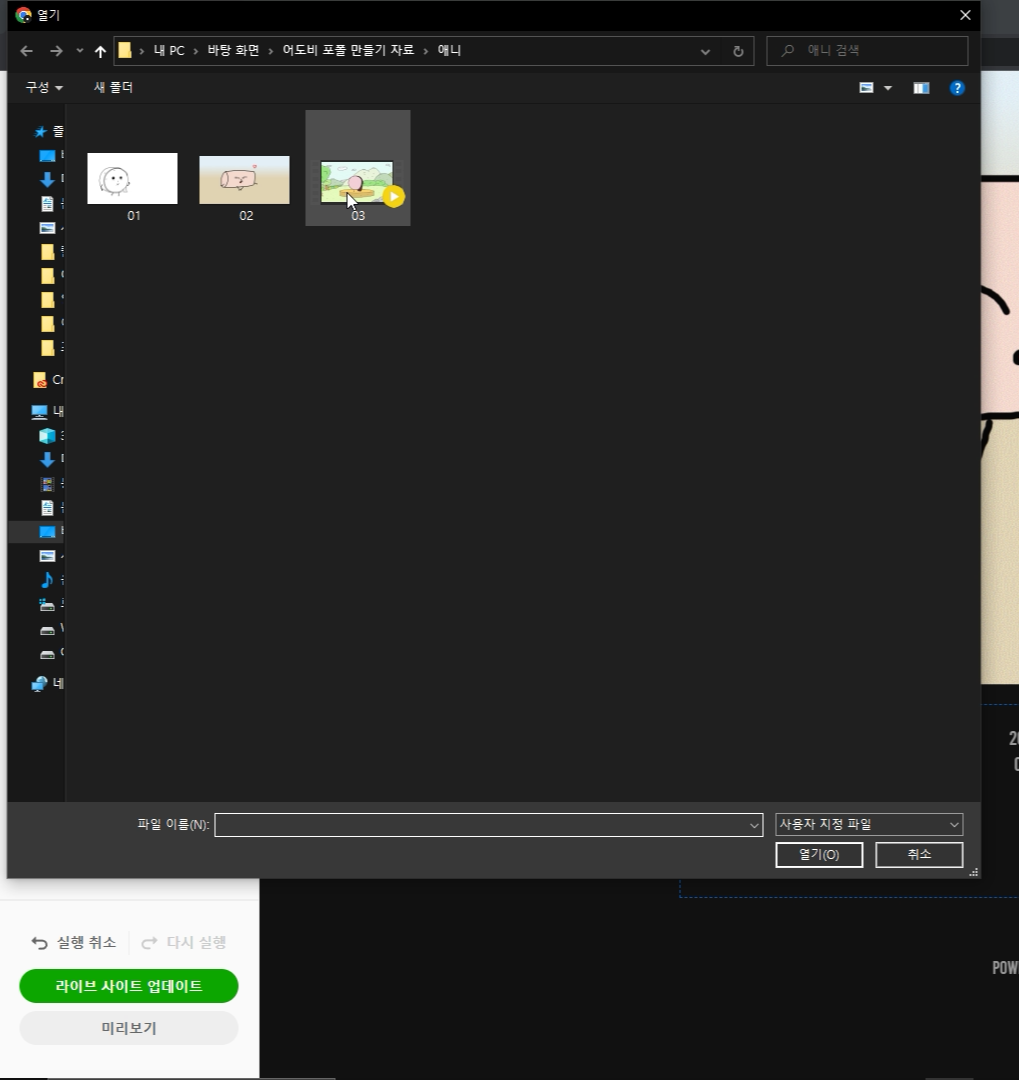
비디오 버튼을 누르고, 원하는 비디오(동영상)를 업로드합니다.
동영상 선택 확인.


동영상 업로드 게이지가 끝까지 올라가는 것을 확인합니다.
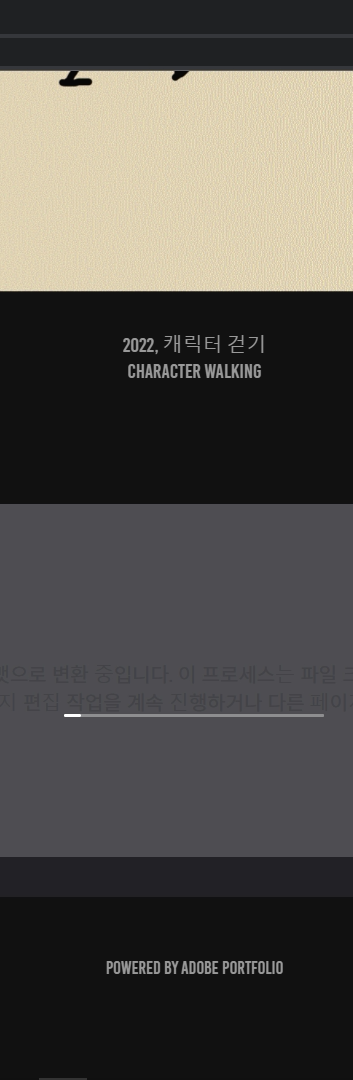
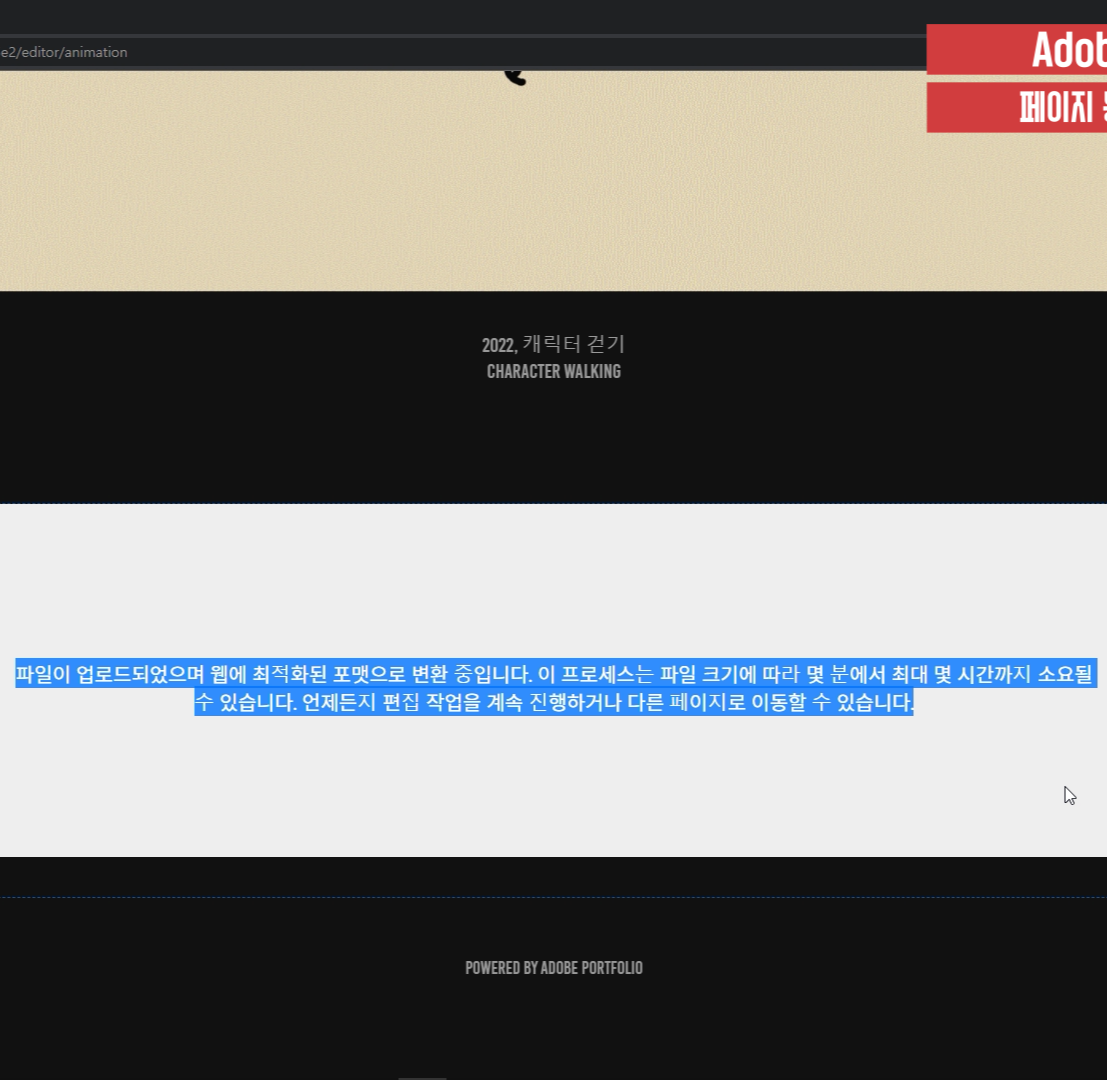
동영상 업로드가 끝나면 안내 문구가 등장합니다.
"파일이 업로드되었으며 웹에 최적화된 포맷으로 변환 중입니다. 이 프로세스는 파일 크기에 따라 몇 분에서 최대 몇 시간까지 소요될 수 있습니다. 언제든지 편집 작업을 계속 진행하거나 다른 페이지로 이동할 수 있습니다. "
영상 이미지 작업에 도움이 되는, 로지텍 크래프트 키보드 가격 시세는 아래 링크를 확인해주세요.
로지텍코리아 CRAFT 크레프트 무선 펜타그래프 키보드 / 다용도 에코백 증정
COUPANG
www.coupang.com

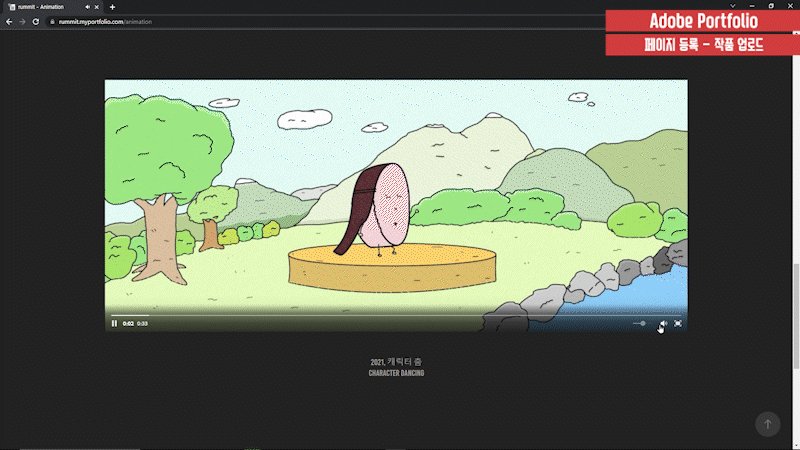
영상 파일을 온라인에서 포맷변화 작업 중이라 영상이 바로 보이지 않습니다.
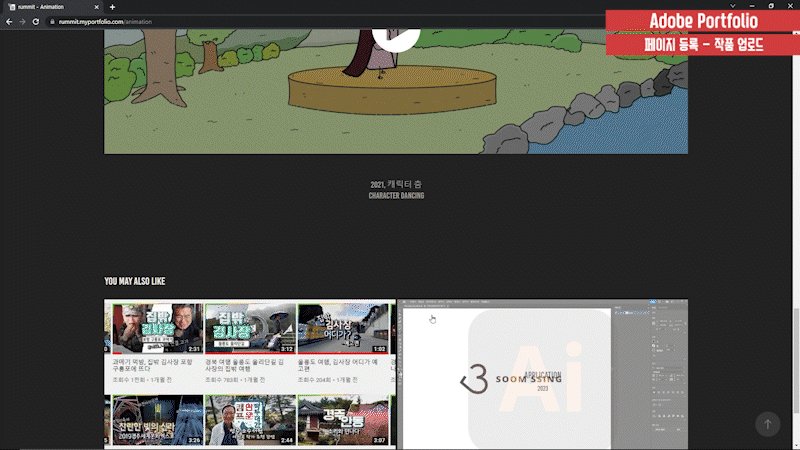
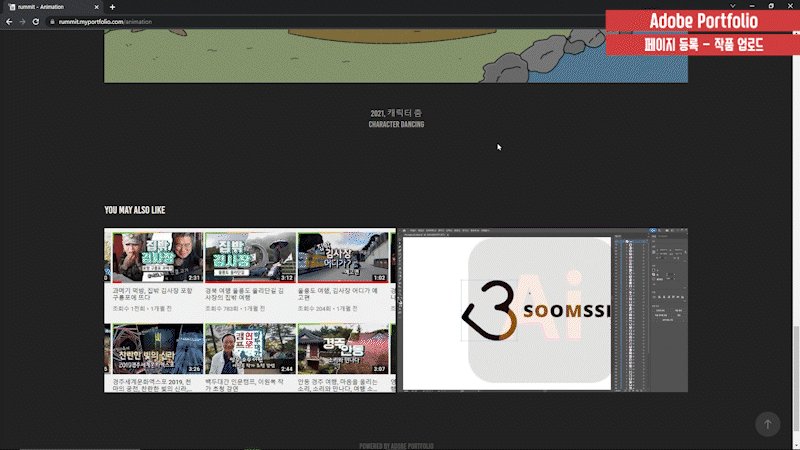
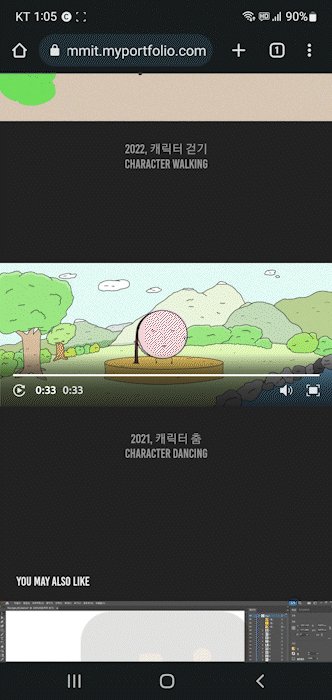
적당한 시간이 흐르면 알아서 업로드한 동영상이 등장합니다.

업로드된 비디오를 재생 해서 확인합니다.
1편 : 로고 교체, 페이지 만들기, 이미지 영상 업로드 방법, 페이지 표지(썸네일) 편집, 페이지 레이아웃 수정, 페이지 순서변경, 사이트 도메인 이름 설정.
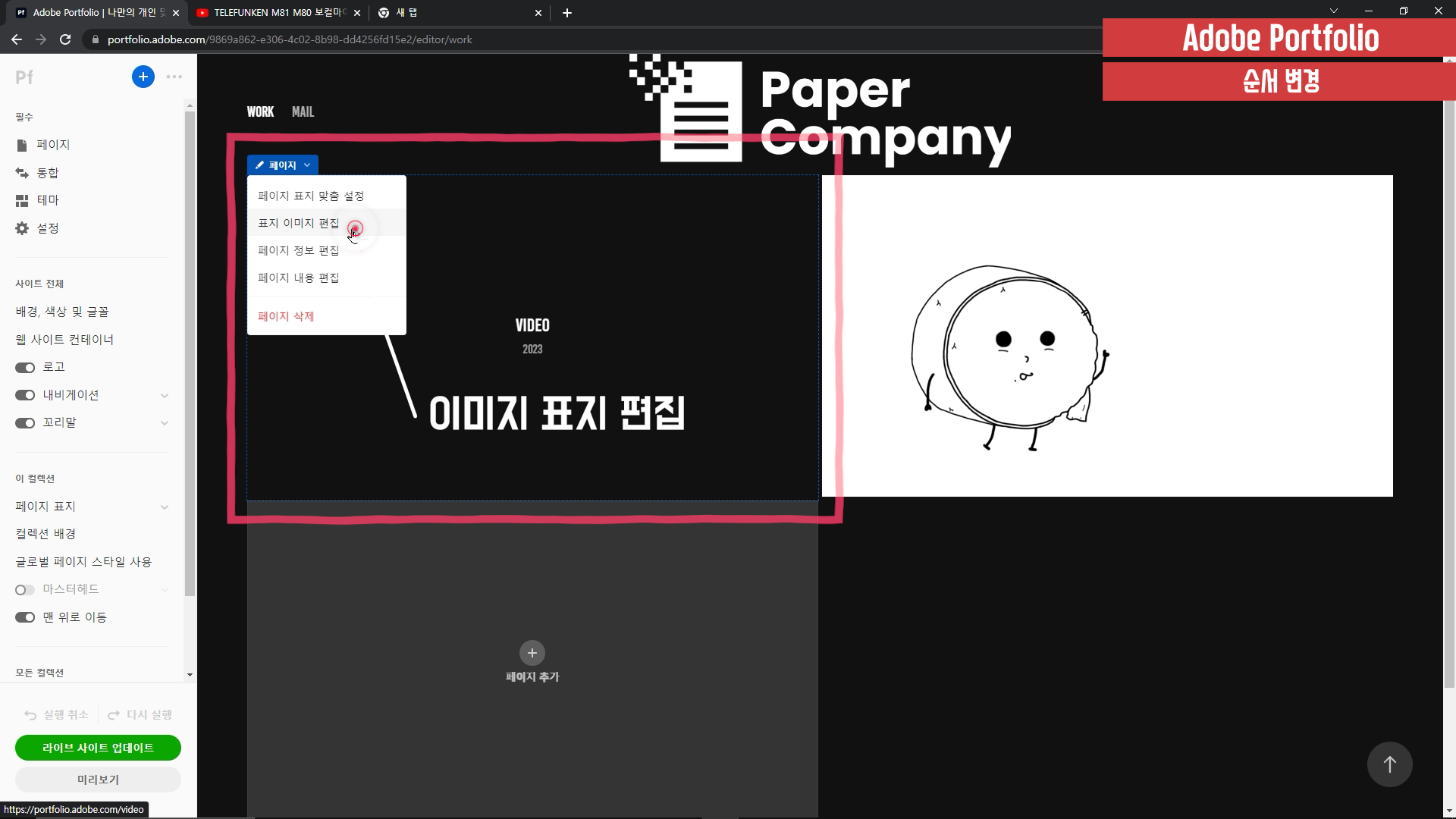
페이지 표지(썸네일) 편집.
메인 페이지를 확인합니다.

요소 위에 커서(마우스 포인터)를 올리면, 요소의 왼쪽 구석에 파란색 버튼이 생깁니다.
[페이지 이미지 편집 - 이미지 업로드] 클릭하여 원하는 이미지를 업로드합니다.
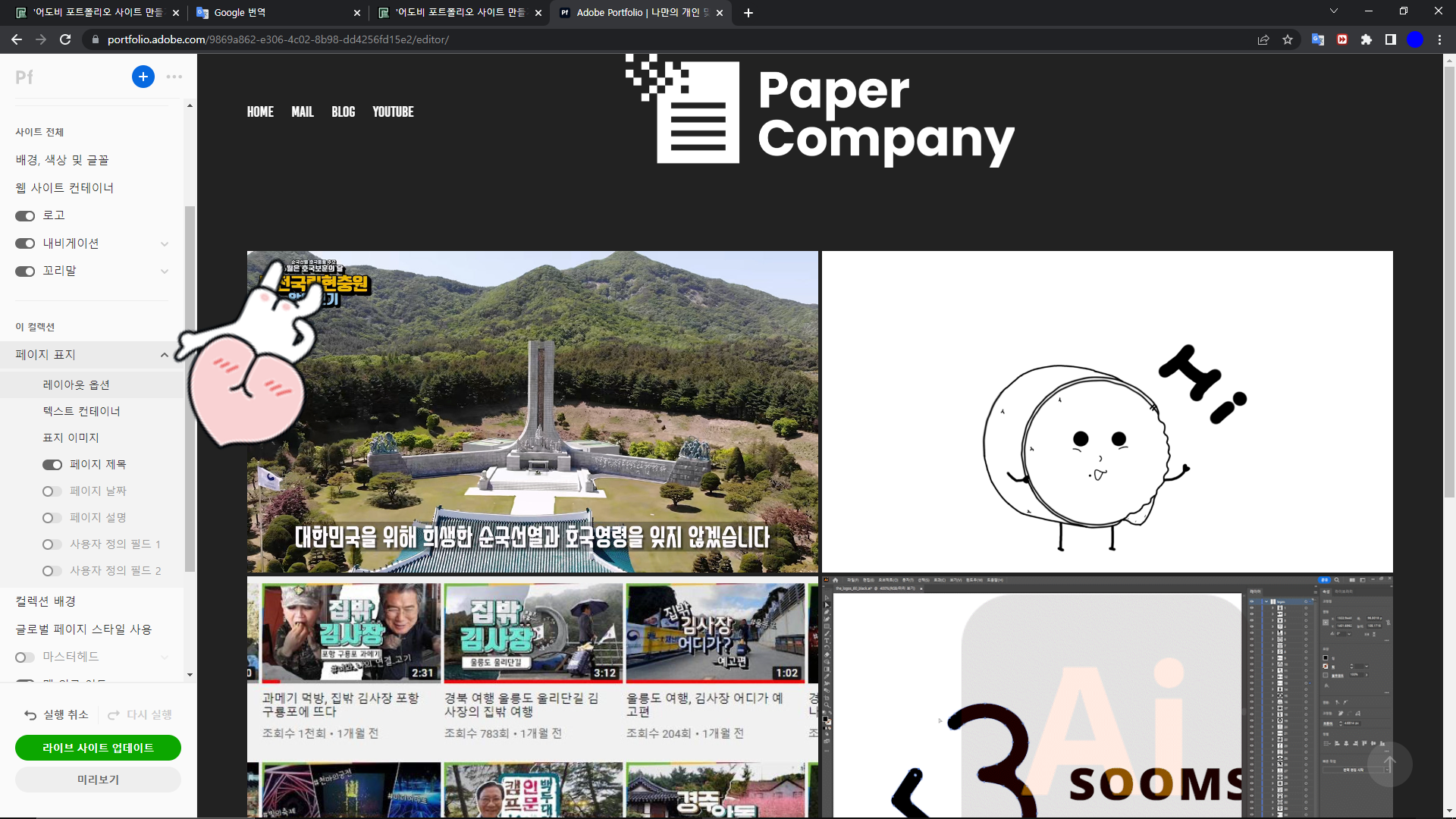
페이지 레이아웃 수정.
메인 페이지 레이아웃 옵션을 수정할 수도 있습니다.

왼쪽의 옵션란을 확인하면 "페이지 표지 - 레이아웃 옵션" 을 확인합니다.

요소들의 '열, 간격, 상단여백, 하단여백' 등 레이아웃 수정이 가능합니다.
요소들의 간격을 떨어뜨려서 여백을 주는게 좋아보여요.
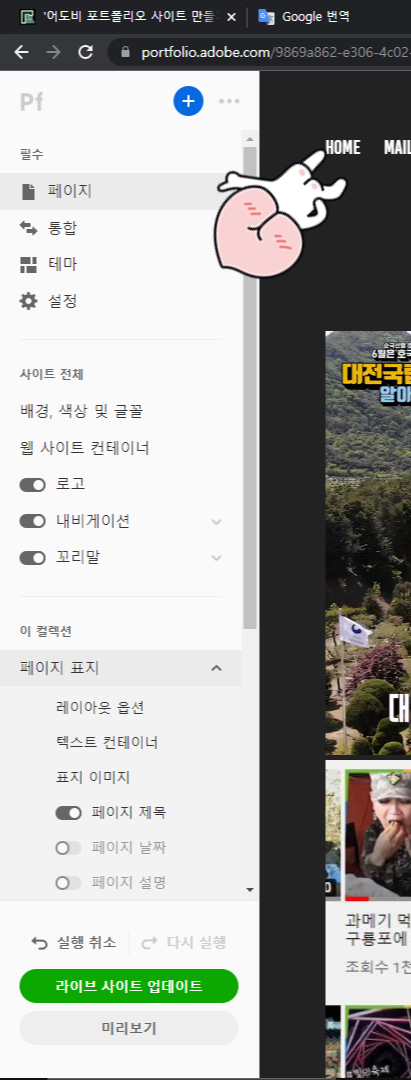
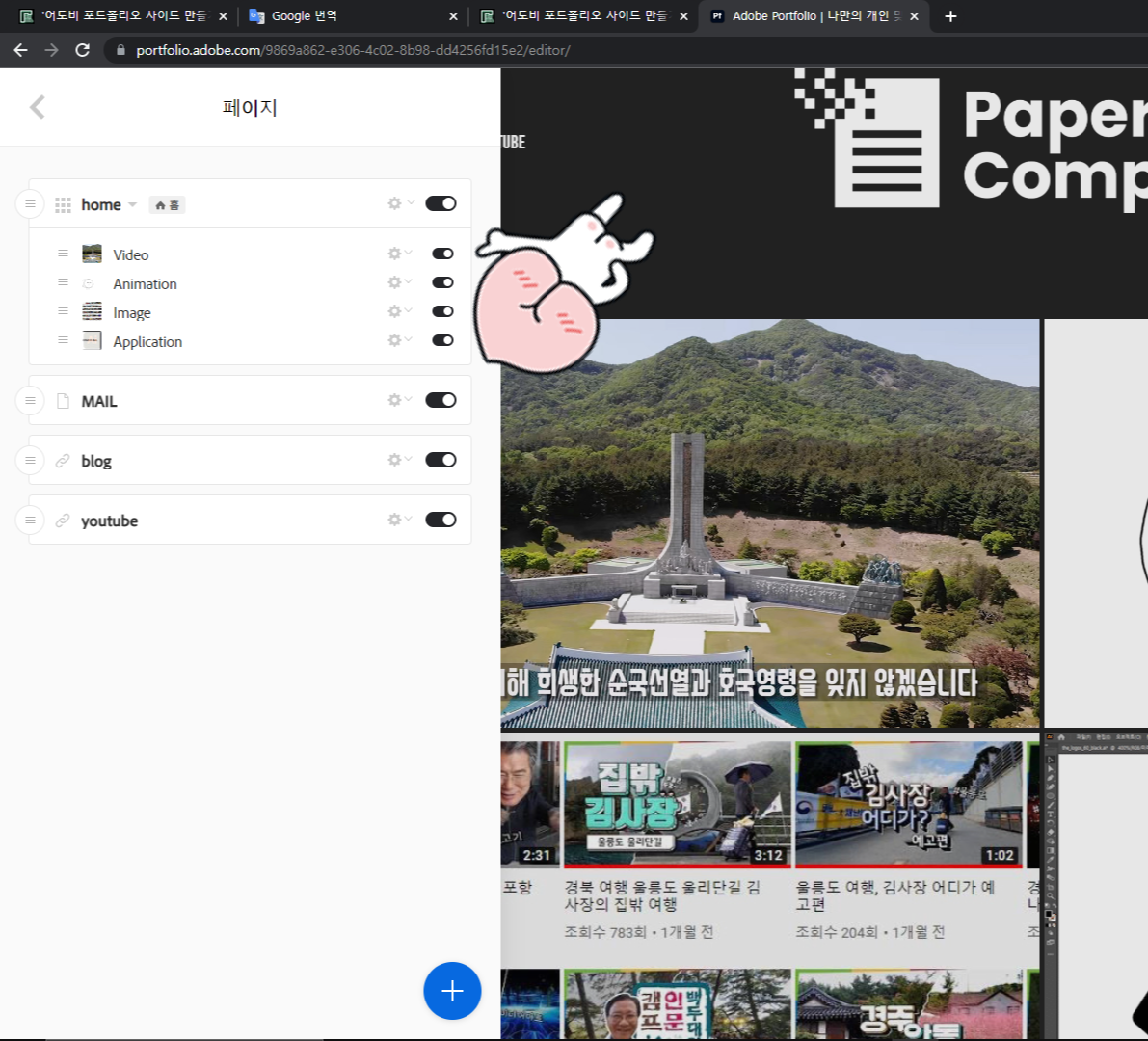
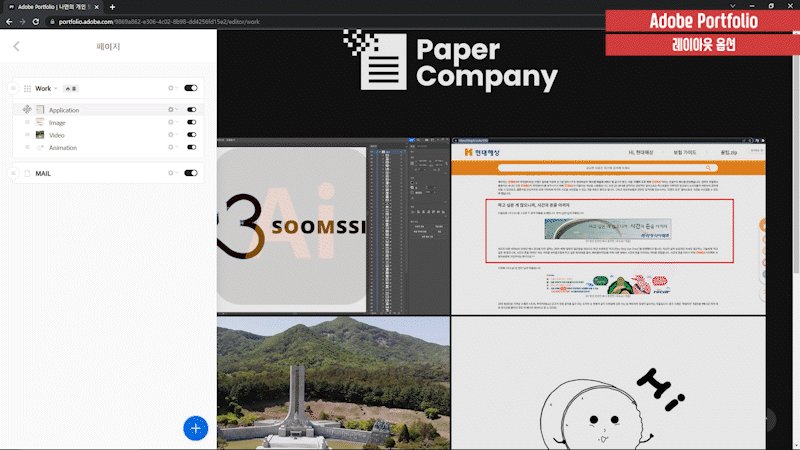
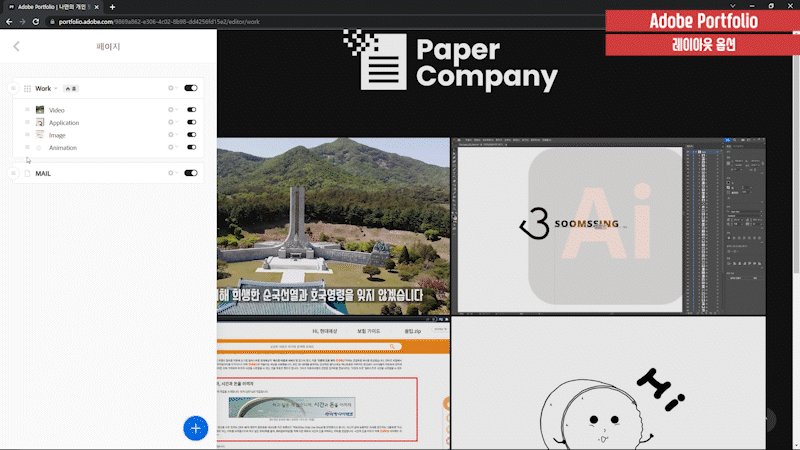
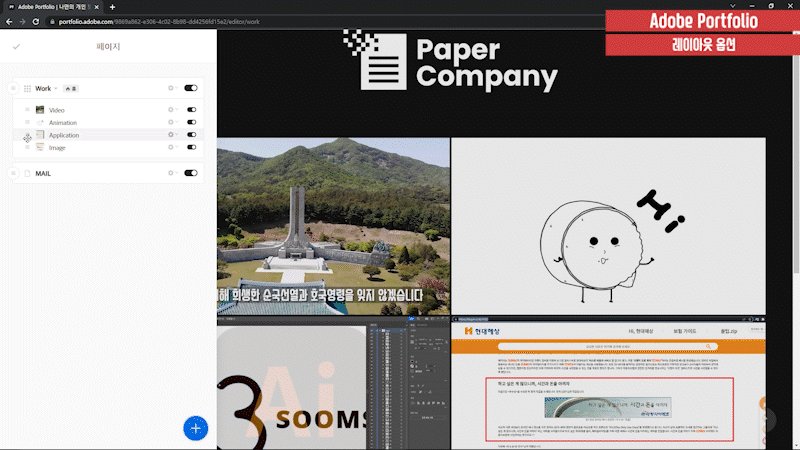
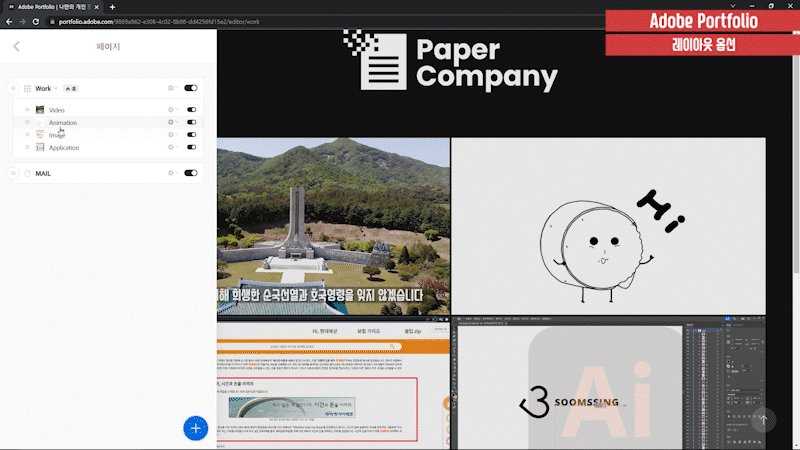
페이지 순서변경.


왼쪽의 옵션란을 확인하면 "페이지" 을 확인합니다.

페이지 옵션을 확인하면 페이지 순서도 변경할 수 있습니다.
1편 : 로고 교체, 페이지 만들기, 이미지 영상 업로드 방법, 페이지 표지(썸네일) 편집, 페이지 레이아웃 수정, 페이지 순서변경, 사이트 도메인 이름 설정.
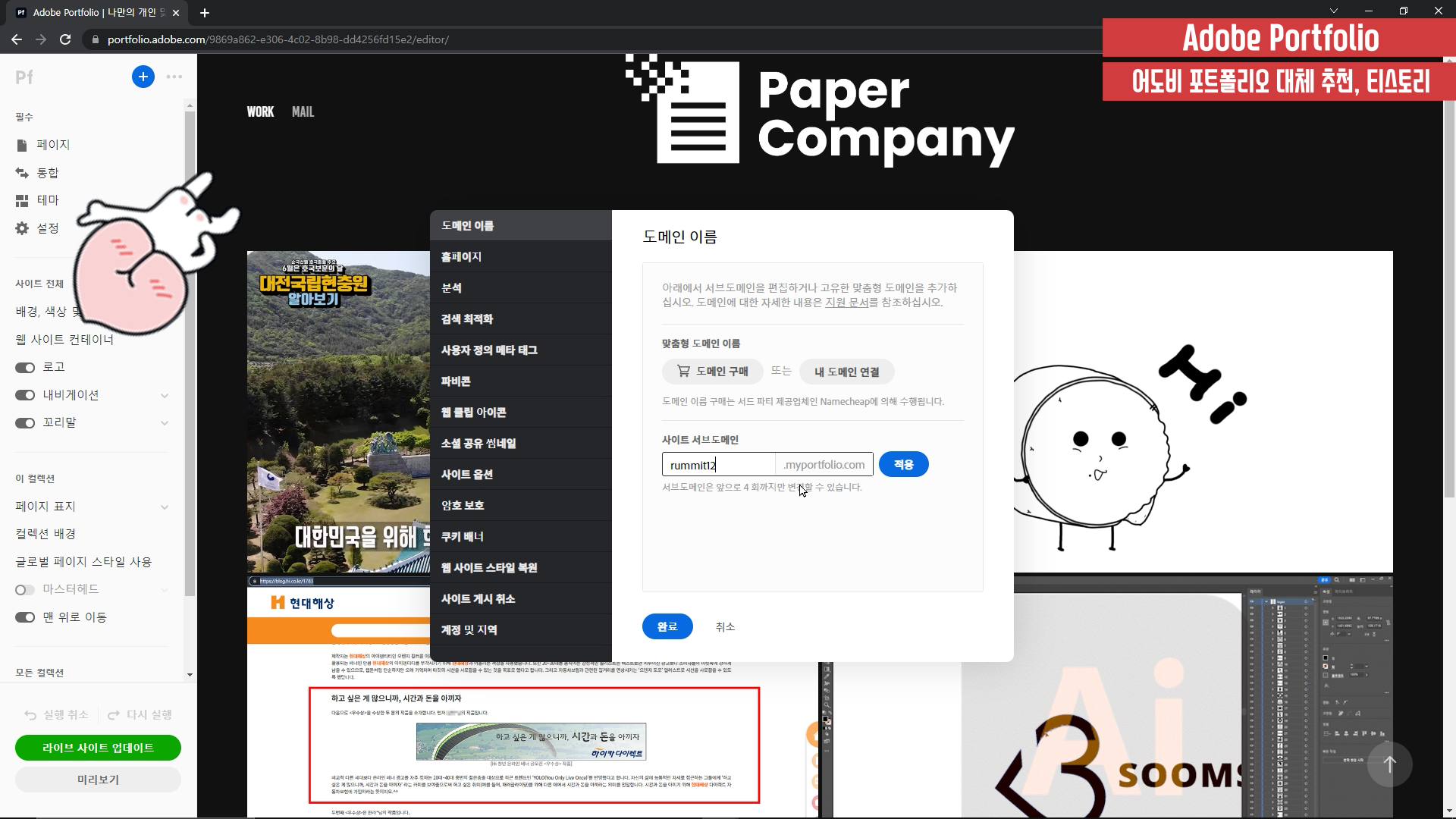
어도비 포트폴리오 설정을 확인합니다.

도메인 이름 수정. 마음에 드는 이름으로 맞춰줍니다.
어도비 포트폴리오 사이트는 실제 웹사이트를 만들어줍니다.
따라서 검색최적화, 사용자정의 메타태그 등 다양한 사이트 옵션을 수정할 수 있고 검색사이트에서 검색이 될 수도 있습니다.
운영을 꾸준히 한다면 포털사이트에서 상위에 검색이 될 수도 있을 겁니다.
제가 만들어 놓은 포트폴리오 사이트를 가서, 애니메이션 페이지를 확인해 보겠습니다.
일반적인 웹 사이트에서 포트폴리오를 만들어 놓았기 때문에, 인터넷만 연결된다면(와이파이, 모바일 데이터) 스마트폰에서도 확인이 가능합니다.

"어도비 포트폴리오 서비스" 이 사이트에서는 다양한 콘셉트의 사이트를 만들 수 있어요.
그래서 꼭 포트폴리오 사이트로 사용하지 않더라도, 다양한 목적의 사이트로 사용할 수 있을 거 같아요.
예를 들면 드라마나 영화 제작 업체라면, 콘셉트(미술) 관련 예제를 모아놓은 사이트를 만들 수도 있겠죠.
혹은 일반 기업에서도 자신의 업무 분야를 스크랩해 놓는 사이트를 만들고, 어디서든 확인하고 남에게도 소개해 줄 수 있는 용도로 사용할 수 있을 거 같아요.
https://rummit.myportfolio.com/
rummit
포트폴리오
rummit.myportfolio.com
하지만 어도비 포트폴리오는 어도비 구독자만 사용이 가능합니다.
위 링크는 제가 임시로 만든 어도비 포트폴리오 사이트 입니다.

그러나 고맙게도 이러한 포트폴리오 사이트 서비스를 대체할 수 있는 완전 무료의 티스토리가 있어요.
어도비포트폴리오, 작품, 사용법, 꿀팁, 업로드, 포폴, 구독, 방법, 무료, 티스토리, 어도비, 이미지, 영상, 비디오, 그림, 한국, Adobe Portfolio, Works, How to use, Tips, Upload, Popol, Subscribe, How to, Free, Tistory, Adobe, Image, Image, Video, Picture, Korea, 후기, 리뷰, review.
'it 인터넷 > 인터넷' 카테고리의 다른 글
| 쇼츠 일반 동영상 처럼 가로로 보는법, 블로그에 가로로 업로드 방법 (0) | 2023.09.08 |
|---|---|
| 유튜브 쇼츠 업로드 임베드, 어도비 포트폴리오 사이트 만들기 유튜브 링크 (0) | 2023.04.20 |
| 유튜브 자동 생성 한국어 자막 지우는 방법 (0) | 2022.06.12 |
| 어도비 클라우드 여러 파일 삭제 Delete Multiple Files (0) | 2022.05.29 |
| 티스토리 글을 스토리채널로 보내는 기능 안 될때, 티스토리 스토리채널 연결, 글 보내기, 영상 (0) | 2020.01.08 |